データの視覚化手法の一つである「ヒートマップ」は、特にWebサイトやアプリにおけるユーザーの行動を示すために使われます。
特定のページ内でユーザーがどこをクリックしているか、どこまでスクロールしているか、どの部分に関心を持っているかを色の濃淡で示すことが特徴です。
Webサイトやアプリのユーザー行動を詳細に分析するヒートマップを活用すれば、デザインやコンテンツの解析・改善点の発見に役立つでしょう。
本記事では、ヒートマップの基礎と活用法についてわかりやすく解説します。
ヒートマップとは
ヒートマップは、Webサイト上におけるユーザーの行動を視覚化するツールです。ユーザーがWebページ上でどの部分に注目しているか、どの要素をクリックしているか、どこまでスクロールしているかを、色の濃淡で表現しています。
一般的に、赤や黄色などの暖色系は高いアクティビティを示し、青や緑などの寒色系は低いアクティビティを示しているため、ユーザーの行動が直感的に理解できるという点が特徴です。
ヒートマップは、Webサイトのユーザーエクスペリエンス改善、コンバージョンの向上、コンテンツマーケティング、広告の効果測定などさまざまなシーンで活用されています。またヒートマップは、ユーザー行動の可視化やデータの直感的な理解を可能にするため、マーケティング戦略の立案などにおいても非常に有効なツールです。
ヒートマップをうまく活用することで、Webサイトやアプリの改善、ユーザー体験の最適化、マーケティング戦略の精度向上などが可能になります。
ヒートマップの種類
ヒートマップは、「クリックヒートマップ」、「ムーブヒートマップ」、「スクロールヒートマップ」の3種類に大きく分けられます。それぞれの特徴と利用シーンを解説します。
クリックヒートマップ
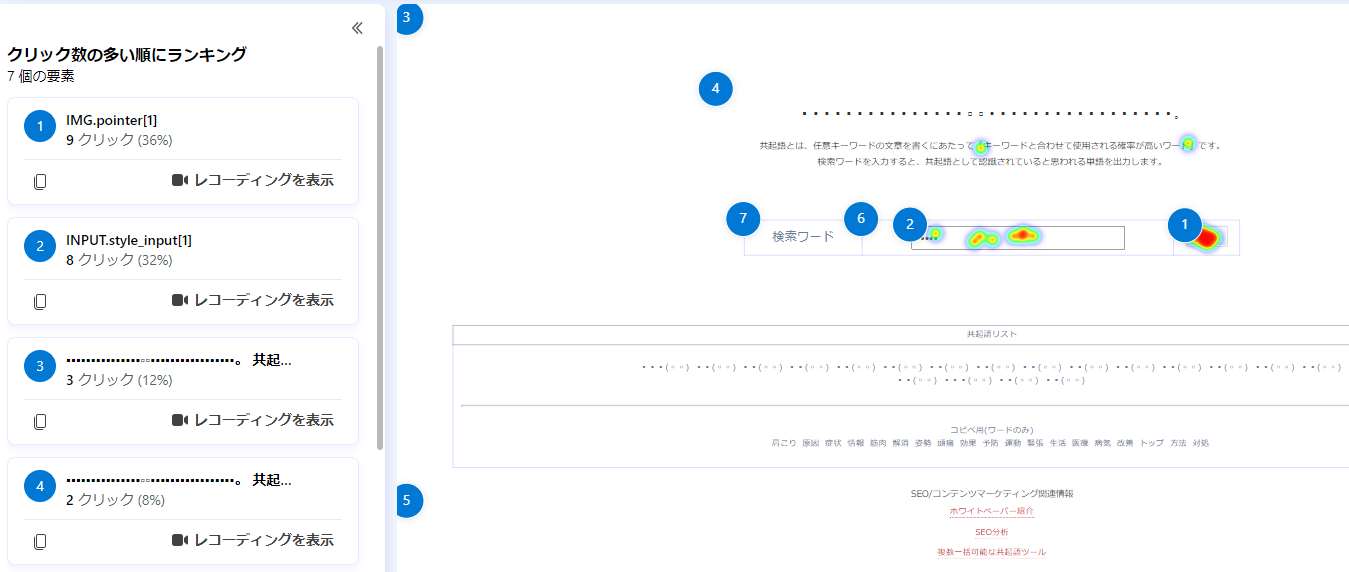
クリックヒートマップは、ユーザーがどこをクリックしたかを色で表示する分析ツールです。
具体的には、ページやアプリ画面上のどの部分がユーザーによってどれだけクリックされたかを、色や濃度の違いで示します。クリック数が多い箇所ほど色が濃くなり、クリック数が少ない箇所ほど色が薄くなるのが特徴です。

クリック箇所を色付きで表示することで、ユーザーがどの領域に興味を持っているか、どのコンポーネントが最も注目されているかを、より詳細に理解できます。
クリックヒートマップは、WebデザインやUXデザインの最適化に欠かせないツールの一つです。ユーザーの行動を把握することで、Webサイトやアプリのデザインや配置の最適化、CTAの設置場所やリンクの改善に役立ちます。
ムーブヒートマップ
ムーブヒートマップは、ユーザーのマウスの動きを追跡し、どこに注目しているかを可視化するツールです。クリックヒートマップとは異なり、マウスの移動パターンやカーソルの停留地点を示すことで、ユーザーの注意や関心を引く領域を明らかにします。

より効果的なデザインやコンテンツを提供するために、ユーザーが本当に注目している箇所を正確に把握できる「視線追跡」という方法もありますが、コストや技術的な制約がデメリットです。
一方、ムーブヒートマップは実装が比較的簡単でコストも低く、多くのユーザーからデータを収集しやすいメリットがあります。視線追跡に比べると精度は劣るものの、ユーザーの行動パターンや興味のある箇所を理解する手段として広く活用されているのが、ムーブヒートマップです。
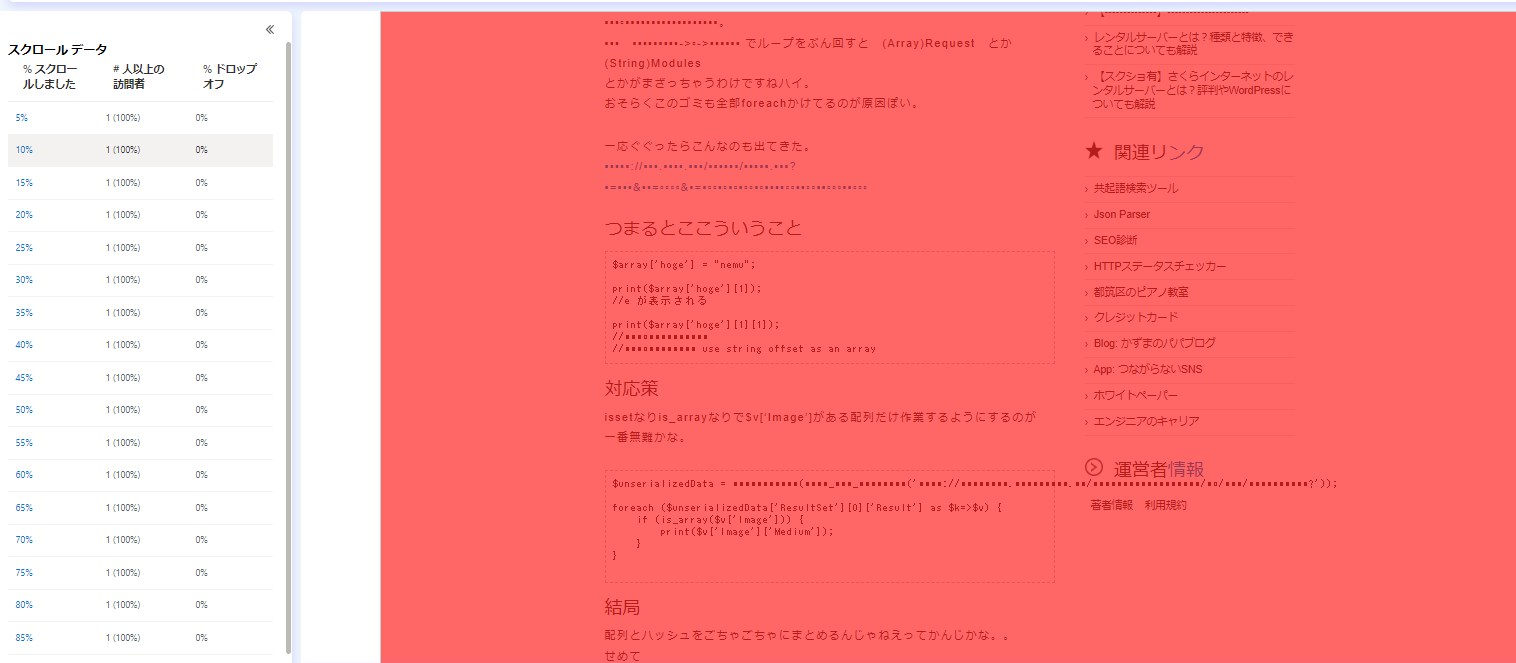
スクロールヒートマップ
スクロールヒートマップとは、ユーザーがページ上で、どこまでスクロールしたかを示すツールです。ユーザーがページのどの部分までスクロールしたのか、どの部分で止まったのか、どの部分を見落としているのかを明らかにします。

スクロール率が高いエリアと低いエリアを可視化できる点が、大きな特徴です。一般的に、ページの上部は赤色で、下部に向かうにつれて青色などの冷たい色に変わっていきます。
ユーザーがページ上でどのように動いているかを把握できるため、ユーザーエクスペリエンスを向上させるためのデータが取得可能です。
ヒートマップの活用方法
ヒートマップを使用して、Webサイトを最適化する方法を紹介します。データをもとに改善ポイントを特定し、ユーザー体験を向上させましょう。
熟読エリアや終了エリアの確認
ヒートマップにおける「熟読エリア」と「終了エリア」は、ユーザーの行動を理解するための重要な要素です。熟読エリアはユーザーがページ上で特に注目して長時間閲覧する部分、終了エリアはユーザーがページのスクロールを止めて離脱する箇所を示します。
熟読エリアは、ユーザーにとって有益なサイトづくりができているかを判断する材料になります。例えば、伝えたい情報部分が熟読エリアの場合は、サイト設計がある程度うまくいっていると考えられます。しかし、想定していない部分が熟読エリアの場合は、デザインやコンテンツの変更などを検討したほうがよいでしょう。
また、ユーザーがページを離脱する終了エリアがわかれば、その前の部分に問題があると考えられるため、コンテンツの質や配置・デザインの改善点を見つける手がかりとなります。例えば、重要な情報やCTAが終了エリアに配置されている場合、熟読エリアに移動させることでユーザーの注意を引きやすくなるでしょう。
以上のように、ヒートマップをWebサイトのコンテンツやデザインの改善に活かすには、熟読エリアと終了エリアの特定が不可欠です。
コンテンツの配置改善
クリックやスクロールデータを活用して、重要なコンテンツを目立つ場所に配置します。
まずは、ヒートマップでユーザーがどのような場所に注目しているのか、どこをクリックしているのかを詳しくチェックしてください。そして、ユーザーの注目度が高い場所に、重要かつ優良な情報を配置します。重要なコンテンツを目立つ場所に配置することで、ユーザーの注目度が最大化できるでしょう。
特に、ページを開いた瞬間にユーザーが最初に目にする領域(ファーストビュー)に、重要なコンテンツを配置してください。このエリアは最も注目されるため、キーコンテンツやCTAなど重要な要素を置くのに適しています。
ナビゲーションの最適化
ユーザーの動線を分析し、使いやすいナビゲーションを設計します。ユーザーが使いやすいナビゲーションの特徴は、以下のとおりです。
- シンプルで直感的なデザイン
- わかりやすいラベル
- 簡単なアクセス
- 階層構造の適切な設計
- 検索機能の実装
- 視覚的なフィードバック
- ユーザーテストの実施
できるだけ不安な要素を省き、ユーザーが必要な情報にすぐアクセスできるようにすることが大切なポイントです。重要なリンクやメニュー項目を目立たせ、余計な情報で混乱させないようにしましょう。
また、ナビゲーションのスタイル・位置・用語などを、全ページで統一することも重要です。統一感があると、ユーザーが予測可能な操作を行なえるため、使いやすさが向上します。ヒートマップでユーザーの行動を分析し、直感的な操作ができるようなナビゲーションに改善する必要があります。
ヒートマップツールの選び方
市場には多くのヒートマップツールが存在しています。ヒートマップ選びで失敗しないためにも、各ツールの特徴と選び方のポイントをチェックしましょう。
主要なヒートマップツールの比較
主要なヒートマップツールとしては、Microsoft Clarity、UserHeat、Mierucaヒートマップ、Hotjar、crazyeggなどがあります。それぞれの特徴と利点は、以下のとおりです。
<Microsoft Clarity>

- 「クリックヒートマップ」「ムーブヒートマップ」「スクロールヒートマップ」が利用できる
- マルチデバイス対応
- 完全に無料で利用可能
Microsoft Clarity(https://clarity.microsoft.com/lang/ja-jp)
<UserHeat>

- 無料で利用できる
- 「熟読エリア分析」「クリックエリア分析」「終了エリア分析」「マウスムーブ」「離脱エリア」が利用できる
- 月間30万PVまで計測可能
- マルチデバイス対応
UserHeat(https://userheat.com/)
<Mierucaヒートマップ>

- 「スクロールマップ」「クリックマップ」「アテンションマップ」が利用できる
- マルチデバイス対応
- 月間1万PVまで計測
- 無料プランは1ページのみ登録(有料プランは5種類)
Mierucaヒートマップ(https://mieru-ca.com/heatmap/)
<Hotjar>

- 「クリックヒートマップ」「ムーブヒートマップ」「スクロールヒートマップ」が利用できる
- フィードバックツールやアンケート機能も搭載
- セッションレコーディング機能でユーザーの行動を詳細に追跡
- 初心者にも使いやすいインターフェース
Hotjar(https://www.hotjar.com/)
<crazyegg>

- 「クリックヒートマップ」」「スクロールマップ」「アテンションマップ」が利用できる
- オーバーレイレポートやコンフェティレポートも搭載
- インストールが簡単で、設定がシンプル
crazyegg(https://www.crazyegg.com/)
ツールを選ぶ際のポイント
ヒートマップのツールを選ぶ際は、下記の4つのポイントに注目してください。
- 費用
- 機能
- 使いやすさ
- サポート体制
ヒートマップツールには、価格によっても利用できる機能や保存・分析できるデータ量などが異なるので、注意が必要です。
また、どのような機能が利用できるのか、どのような目的で利用するツールなのかをチェックすることも大切なポイントとなります。ヒートマップの利用目的を明確にしたうえで、ツールを選びましょう。
特に、初めてヒートマップツールを導入する場合は、使いやすさを重視してください。実際に、ヒートマップで分析を行なう担当者が利用しやすいか、問題なく運用できるかをチェックするのも重要です。
操作で困ったことがあったとしても、サポート体制が整っているツールなら安心できます。多くのツールはトライアルや無料プランを提供しているため、まずは利用してみるのも方法の一つです。
ヒートマップの導入ステップ
ここでは、ツールの設定からデータ収集・解析まで、ヒートマップを導入するための具体的なステップを解説します。
ヒートマップのインストール
使用するヒートマップを選定した後、ツールの公式サイトにアクセスし、アカウントを作成してください。
アカウント作成後、ヒートマップツールからトラッキングコードが提供されます。このトラッキングコードはJavaScriptコードで、Webサイトの全ページに追加しなければなりません。トラッキングコードをWebサイトに追加する際は、htmlの
タグ内に配置するのがポイントです。
※Microsoft Clarityを導入した際の例
トラッキングコードのインストールが完了すると、ヒートマップツールが自動的にデータ収集を開始します。
なお、WordPressを利用している場合はUserHeatプラグインをインストールすれば、簡単に設定可能です。インストール完了後、「プラグインを有効化」するだけでヒートマップが利用できます。
データの収集
ヒートマップツールのインストール後、実際に使用してデータを収集します。ツールによって異なりますが、データの収集が始まるまでには少し時間がかかります。
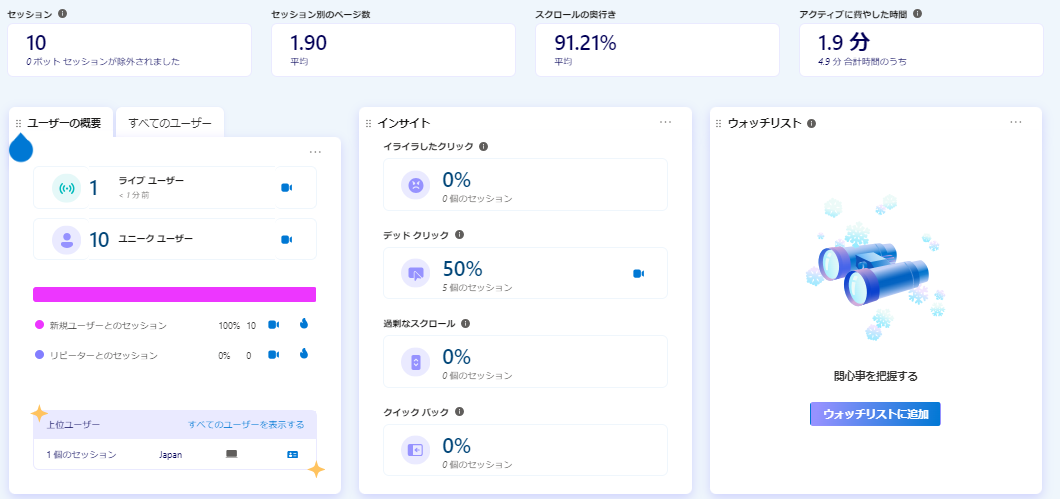
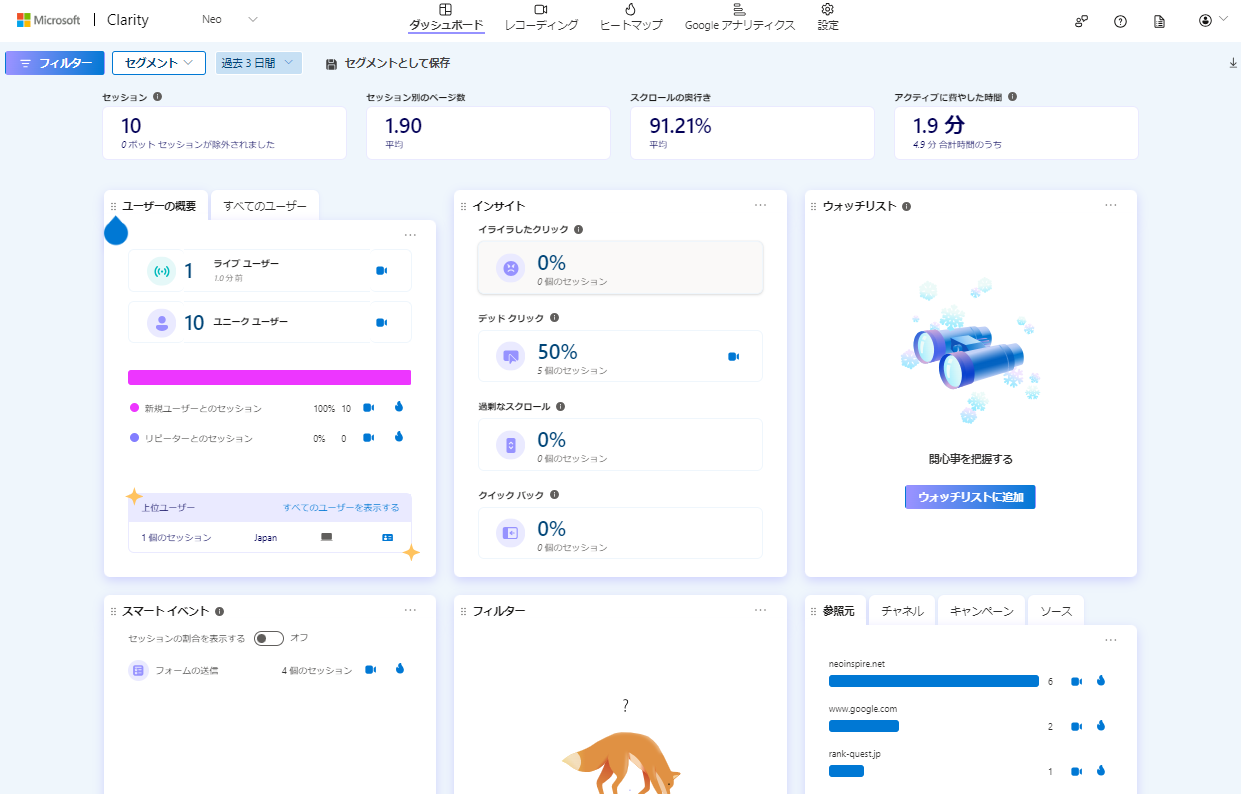
データが集まり始めたら、ツールのダッシュボードでヒートマップを確認してください。ここで具体的なページのセグメント設定を行なうことで、より詳細な分析が可能です。

※Microsoft Clarityのダッシュボードの例
ヒートマップで収集したデータをもとに、コンテンツ配置やページデザインなど、現在抱えている問題点を明らかにし、改善策を導き出します。
なお、ヒートマップを最大限活用するには、継続的なモニタリングと改善が必要です。ヒートマップのデータを定期的に確認しながらユーザーの行動パターンを分析し、効果的な改善策を行ないましょう。
データの解析
ヒートマップツールのダッシュボードにアクセスして、解析結果を確認します。
例えば、クリックヒートマップを解析する場合、クリックの集中エリアやクリックの少ないエリアを中心にチェックするとよいでしょう。
重要なコンテンツやリンクがユーザーに見られているかを確認し、クリックが少ないエリアで重要なリンクが目立たない位置にある場合は配置を変更します。
また、予想と異なるクリックパターンが見られた場合、その原因を分析することも大切です。
なお、スクロールヒートマップとムーブヒートマップの解析において、注意しておきたいポイントを下記にまとめました。
<スクロールヒートマップの解析ポイント>
- 視線の集中エリア:マウスの動きが集中しているエリアを確認し、視覚的に注目されているコンテンツを把握する
- マウスの動きパターン:ユーザーのマウスの動きが予想通りか、意図した動線が機能しているかを確認し、評価する
<ムーブヒートマップの解析ポイント>
- 視線の集中エリア:マウスの動きが集中しているエリアを確認し、視覚的に注目されているコンテンツを把握する
- マウスの動きパターン:ユーザーのマウスの動きが予想通りか、意図した動線が機能しているかを確認し、評価する
ヒートマップ利用の注意点とリスク
ヒートマップを使用する際は、データの誤解とプライバシー問題に注意が必要です。それぞれどのような点に注意すべきか、詳しく説明します。
データの解釈に注意
ヒートマップのデータは、ユーザー行動の一部を反映しているものです。色の濃さやクリック数などは、あくまでも相対的な位置付けを示しているため、絶対的な数値として解釈しないようにしましょう。
また、偏りのあるデータをもとに改善策を練ると、全体のユーザー行動やニーズを正確に反映しない結論を導く可能性があります。ユーザーの属性やアクセスデバイスの分布も確認し、バランスの取れたデータをもとに判断するようにしましょう。
ヒートマップのデータだけを過信せず、他のデータと併用して分析することが重要です。
プライバシーの問題
ヒートマップを利用する際は、ユーザーのプライバシーを侵害しないように注意しなければなりません。
ヒートマップは、ユーザーのクリックやスクロールなどの行動を視覚化するために、特定のユーザーがどのようにWebサイトを操作しているかを詳細に追跡します。つまり、個人の行動パターンや関心事が特定される可能性があるのです。
また、ヒートマップを実装する際に設定や管理が不適切であると、意図しない形でユーザーのデータが第三者に漏洩するリスクがあります。特に、センシティブな情報が含まれるページやフォームの操作を追跡する場合には注意が必要です。
ヒートマップでデータ収集をする際は、ユーザーへ適切な通知を行ない、データ収集の透明性を確保しましょう。ユーザーからの明確な同意を事前に得ることが重要です。
Microsoft Clarityの使い方
「Microsoft Clarity」はWebサイトのユーザー行動を理解し、改善するためのユーザーエクスペリエンス分析ツールです。おもな機能と使い方、導入のステップを解説します。

おもな機能と使い方
Microsoft Clarityのおもな機能は、以下の6つです。
- レコーディング
- ダッシュボード
- ヒートマップ
- Googleアナリティクスとの連携
- Copilot
- 内部トラフィックの除外
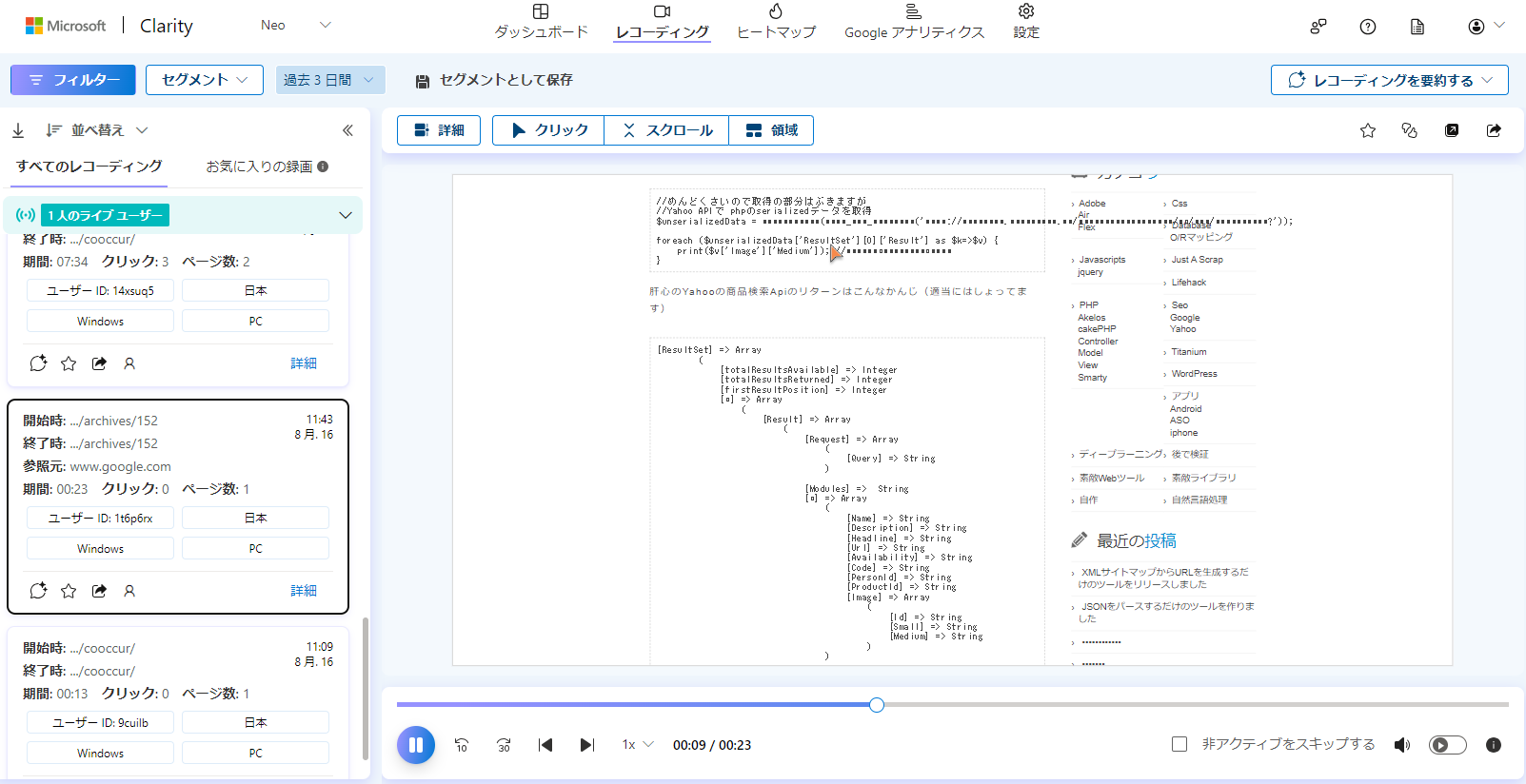
レコーディング
レコーディングは、ユーザーがWebサイト上でどのように操作しているかを動画として録画し、再生する機能です。実際のユーザー行動を視覚化し、問題や改善点を特定できます。
ダッシュボード
ダッシュボードは、ユーザーのクリック率などWebサイトの状況をまとめて確認できる機能です。どのようなページがよく読まれたのか、ユーザーの全体的な行動を把握できます。
ヒートマップ
ヒートマップは前述のとおりWebサイトを訪れたユーザーの行動を視覚化したもので、Microsoft Clarityでは期間や国などのフィルターで絞り込み、表示させることが可能です。
Googleアナリティクスとの連携
Googleアナリティクスと連携もできるので、目標やセグメントのインポートや計測データダッシュボードの作成も行なえます。
Copilot
Copilotは、 プログラミングの支援に特化したAIアシスタントです。コードの自動補完や機能の提案、さらにはプロジェクト全体の構造化されたコード生成を支援します。
内部トラフィックの除外
自分自身や組織内の人々によるアクセス除外も可能です。内部トラフィックを除外することで、実際のユーザーによるデータのみを分析し、正確なレポートを生成できます。
上記の機能をうまく活用し、効果的なWebサイトやアプリの運営・改善を行ないましょう。
導入のステップ
Microsoft Clarityを導入するための基本的なステップは、以下のとおりです。
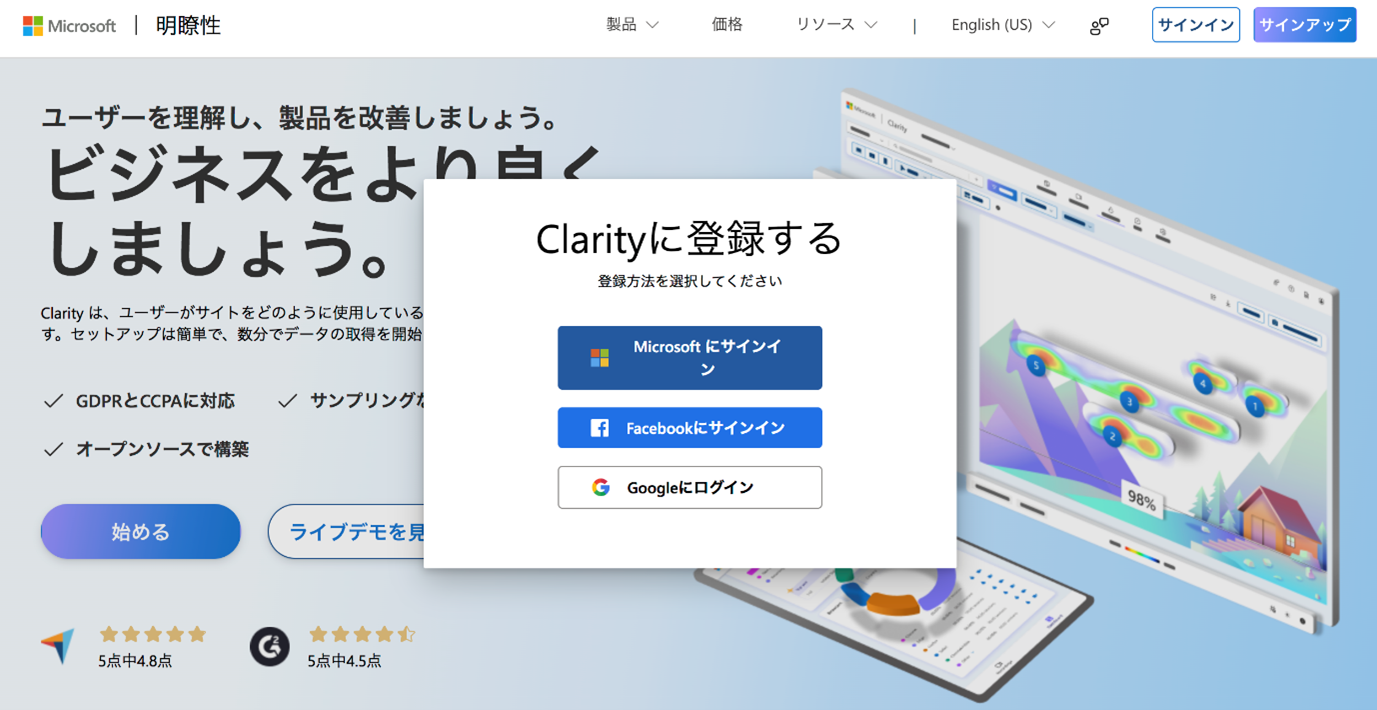
1.Microsoft Clarityのアカウント作成
まずは、Microsoft ClarityのWebサイトにアクセスし、Microsoftアカウントでログインします。Microsoft Clarityは、Microsoft・Google・Facebookいずれかのアカウントを所持していなければ利用できません。アカウントがない場合は、新規作成しましょう。

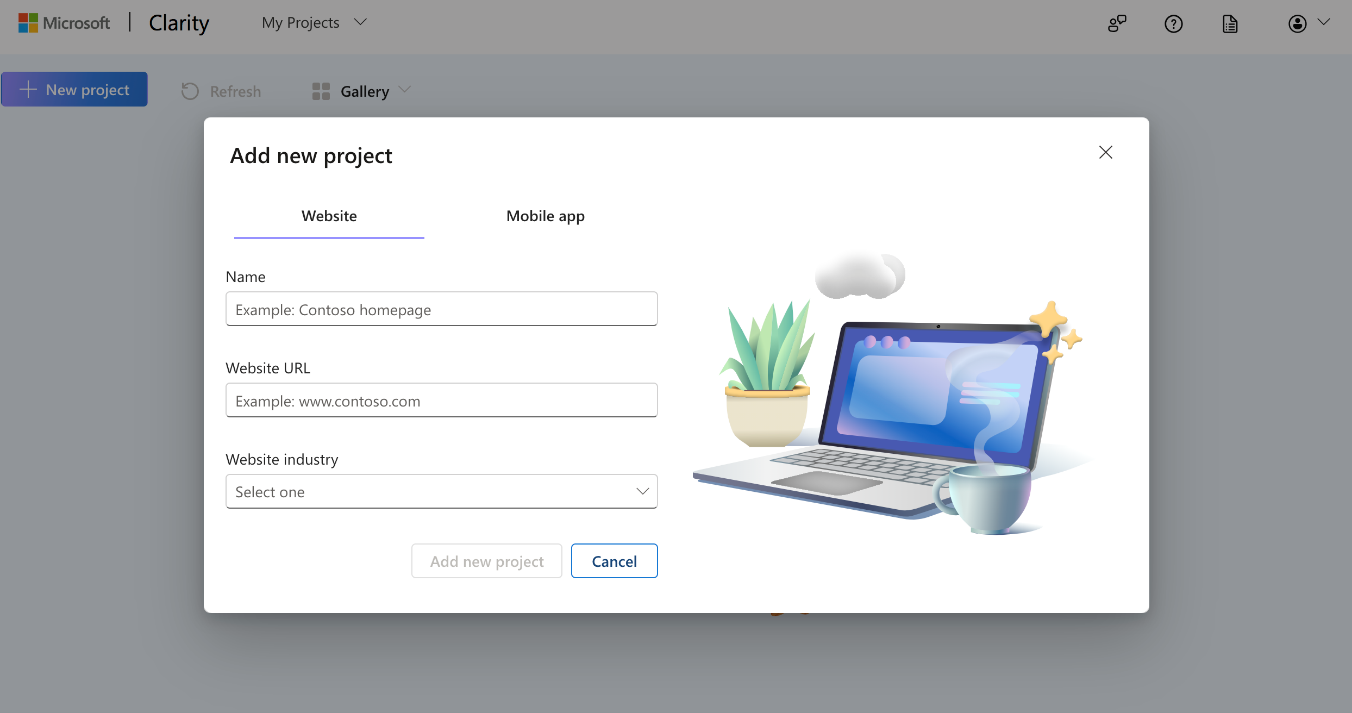
2.プロジェクトの作成
アカウントでMicrosoft Clarityのダッシュボードにログインした後、新しいプロジェクトを作成します。WebサイトまたはアプリのURLを入力し、「Add new project」をクリックすれば完了です。

3.トラッキングスクリプトの取得
プロジェクトが作成されたらトラッキングスクリプトを取得し、サイトやアプリの全ページに埋め込みます。WordPressなどのプラットフォームの場合は「全てのプラットフォームを表示」ボタンを、 手動でトラッキングを設定する場合は「追跡コードを取得する」をクリックしてください。トラッキングスクリプトは、通常、htmlの
タグ内に配置します。なお、 Microsoft Clarityの場合、「Googleタグマネージャー」「WordPressのプラグイン」「タグをhtml
内に直接貼り付ける」など、設置方法はさまざまです。自分のサイトに合ったものを選び、トラッキングスクリプトを配置してください。
4.データの収集と分析
トラッキングスクリプトの配置が完了すると、Microsoft Clarityがデータを収集し始めます。ダッシュボードでヒートマップやセッションレコーディング、エラーレポートなどのデータを分析しましょう。
5.内部トラフィックの除外設定
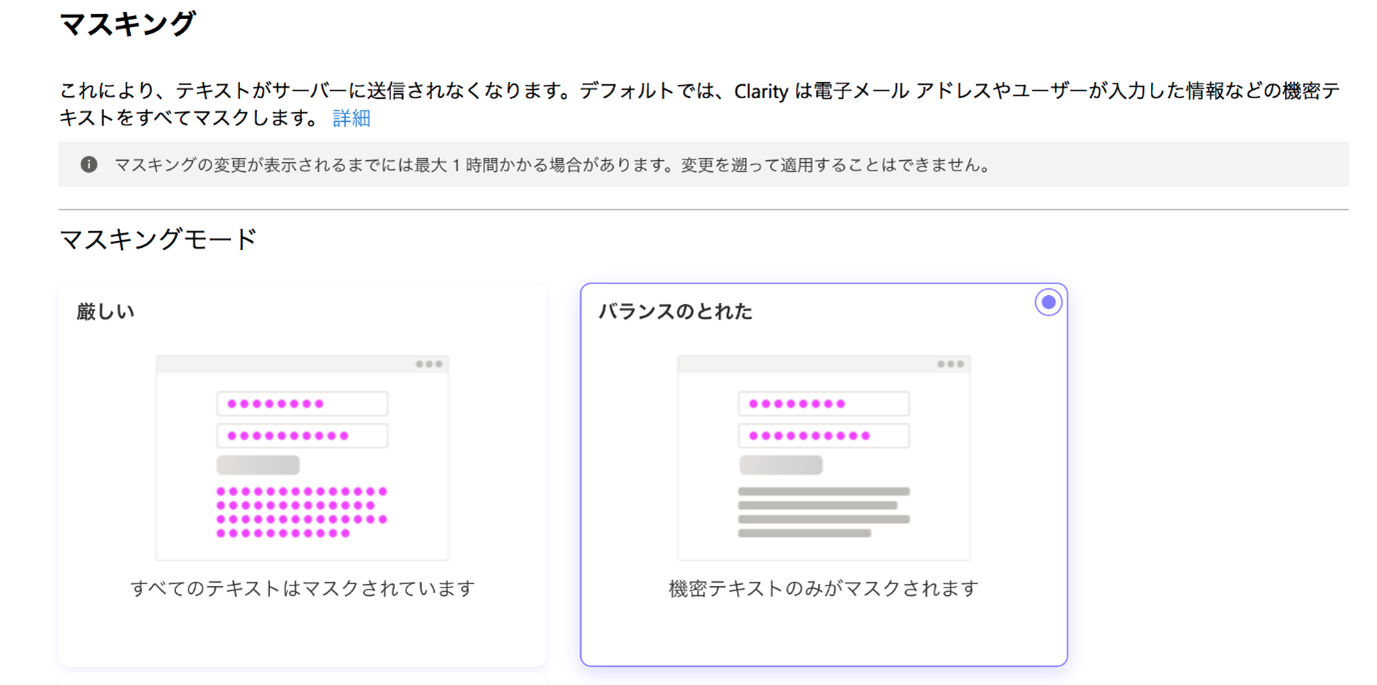
必要に応じて、内部トラフィックの除外設定を行ないます。特に、実際のユーザーの行動のみを分析したいときは、内部トラフィックの除外設定がおすすめです。また、ユーザーのプライバシーを保護するために、マスキング機能も設定しておきましょう。マスキング機能の設定は、管理画面の「設定」から「マスク」で行なえます。

6.改善施策の実施
分析結果をもとに、UXの改善や問題の修正などの施策を計画・実施します。テストや改善の効果を評価するために、ABテストなども利用できます。Microsoft Clarityの導入は比較的簡単で、無料プランでも多くの機能が利用できるため、Webサイトやアプリの改善に役立つでしょう。
まとめ
ヒートマップは、Webサイトやアプリのユーザー行動を視覚化するツールです。クリック・スクロール・マウスムーブなどを色の濃淡で示し、ユーザーがどこに注目し、どの部分に関心を持っているかを直感的に把握できるのが大きな特徴です。
ヒートマップツールを導入する際は、目的や使用シーンに合ったものを選びましょう。なかでも、Microsoft Clarityはユーザー行動の録画やヒートマップの提供、Googleアナリティクスとの連携などの機能を持っているため、初めて導入する場合にもおすすめです。