「Looker Studio」と「GA4」を連携することで、より効率的なデータ分析が可能になり、レポート作成にも柔軟に対応できるようになります。
しかし初心者にとっては、どのように連携すれば良いのか、GA4のデータをLooker Studioでどのように活用すれば良いのか、よくわからずに諦めてしまうこともあるかもしれません。
本記事では、Looker StudioとGA4の連携から簡易レポートの作成方法まで、初心者向けにわかりやすく解説します。
GA4とLooker Studioを連携するメリット
GA4とLooker Studioを連携するメリットは、おもに以下の2点です。
- データ保持期間の影響がない
- レポートの自動更新
サイト分析ツールとして多くの企業で使用されているGA4とLooker Studioは、それぞれメリットとデメリットがあります。そのため、それぞれをうまく使い分けたり、連携したりしながら使用するのがおすすめです。
それでは、GA4とLooker Studioを連携するメリットについて詳しく見ていきましょう。
データ保持期間の影響がない
Webサイトに訪れたユーザーの行動分析ツールであるGA4は、デフォルトで2ヵ月、最大で14ヵ月のデータ保持期間があります。プライバシー保護を強化するためにデータ保持期間が短縮されているため、GA4単体では数年に渡るような長期間の分析は難しいと感じます。
一方、Looker Studioはデータ保持期間が設定されていないため、制限で利用できるというメリットがあります。つまり、GA4のデータをLooker Studioと連携して活用すれば、データ保持期間の問題が解決できるというわけです。
レポートの自動更新
GA4とLooker Studioを連携することで、レポートの自動更新が可能になります。Looker Studioでレポートを一度作成してしまえば、設定した期間でデータが自動更新されるため、都度レポートを作成する必要がなくなることになります。
また、Looker StudioはGA4だけでなく、Google系の広告やInstagram・FacebookなどのSNSデータを含めた800種類以上のコネクタと接続できるので、さまざまなリソースが利用できるのも大きなメリットです。
さらに、自動的に更新されたレポートをチームなどに共有するのも簡単です。閲覧者側がフィルタで絞り込みをしたり、レポートの表示期間を設定したりできるため、わざわざ管理者側が対応する必要もありません。
Looker StudioとGA4の連携方法
それでは、実際に、Looker StudioとGA4を連携してみましょう。Looker StudioとGA4の連携方法を5つのステップに分けて、キャプチャ付きで詳しく説明します。
STEP1
まず、Googleアカウントを持っていない方は、アカウントを作成します。
Looker Studioを初めて利用する方は、Googleアカウントでログインしてから、Looker Studioの「無料で利用開始」をクリックしてください。
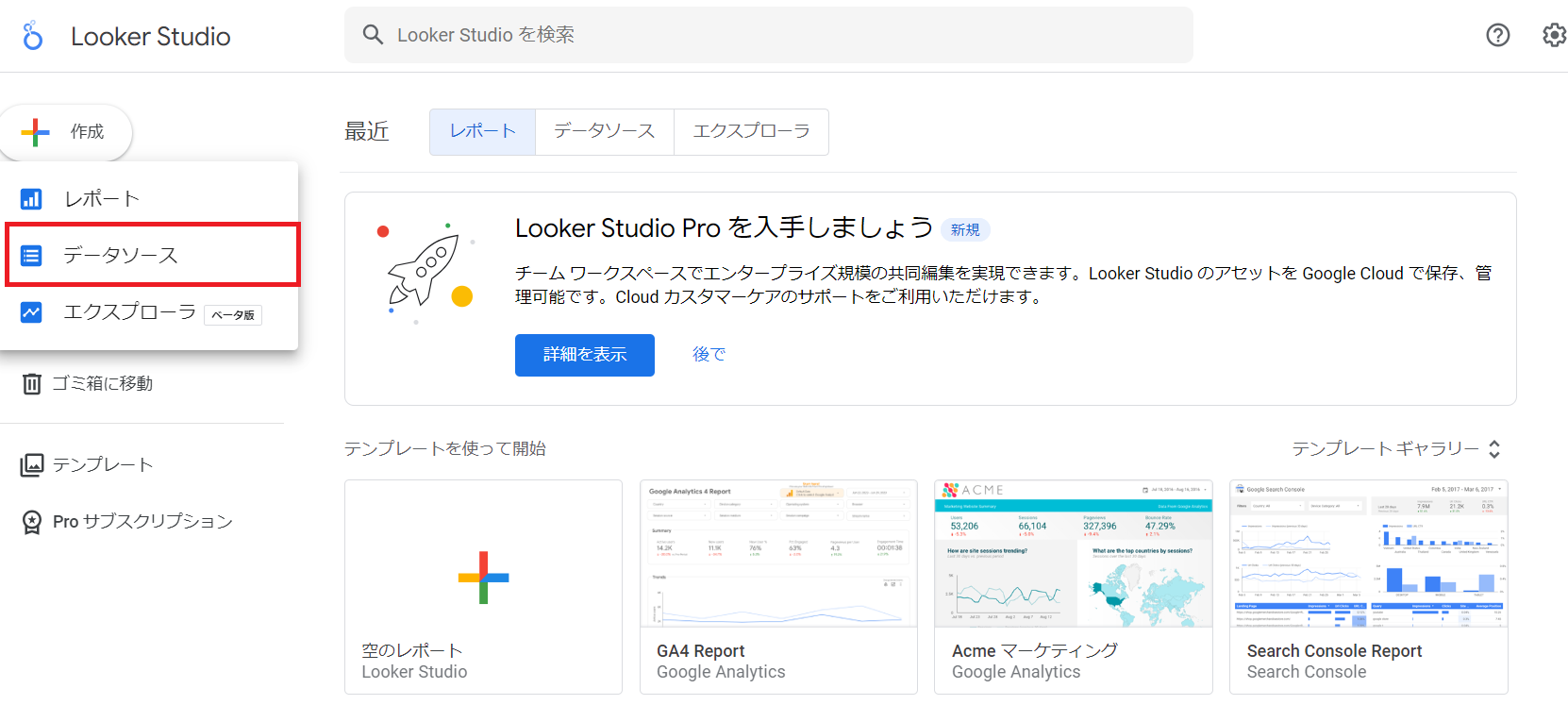
そして、Looker Studioを開き、ホーム画面左上の「作成」から「データソース」を選択し、データソースへ接続します。

STEP2
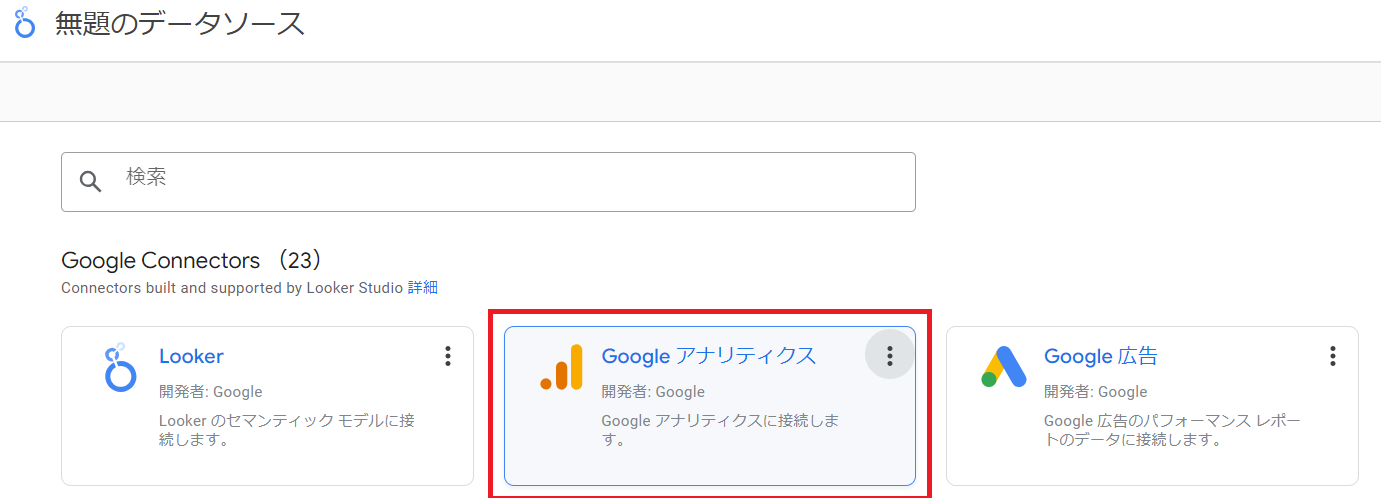
「データソース」をクリックすると、Google Connectorの一覧表が出てきます。
このGoogle Connectorは、主要なデータソースを含めた800種類以上のコネクタへの接続が可能です。該当するデータソースを選択すれば、そのデータを用いてレポートが作成できます。
なお、GA4と連携する場合は、Google Connectorのなかから「Googleアナリティクス」を選択してください。
その際にアクセス権限を許可することを求められた際は、「承認」します。

STEP3
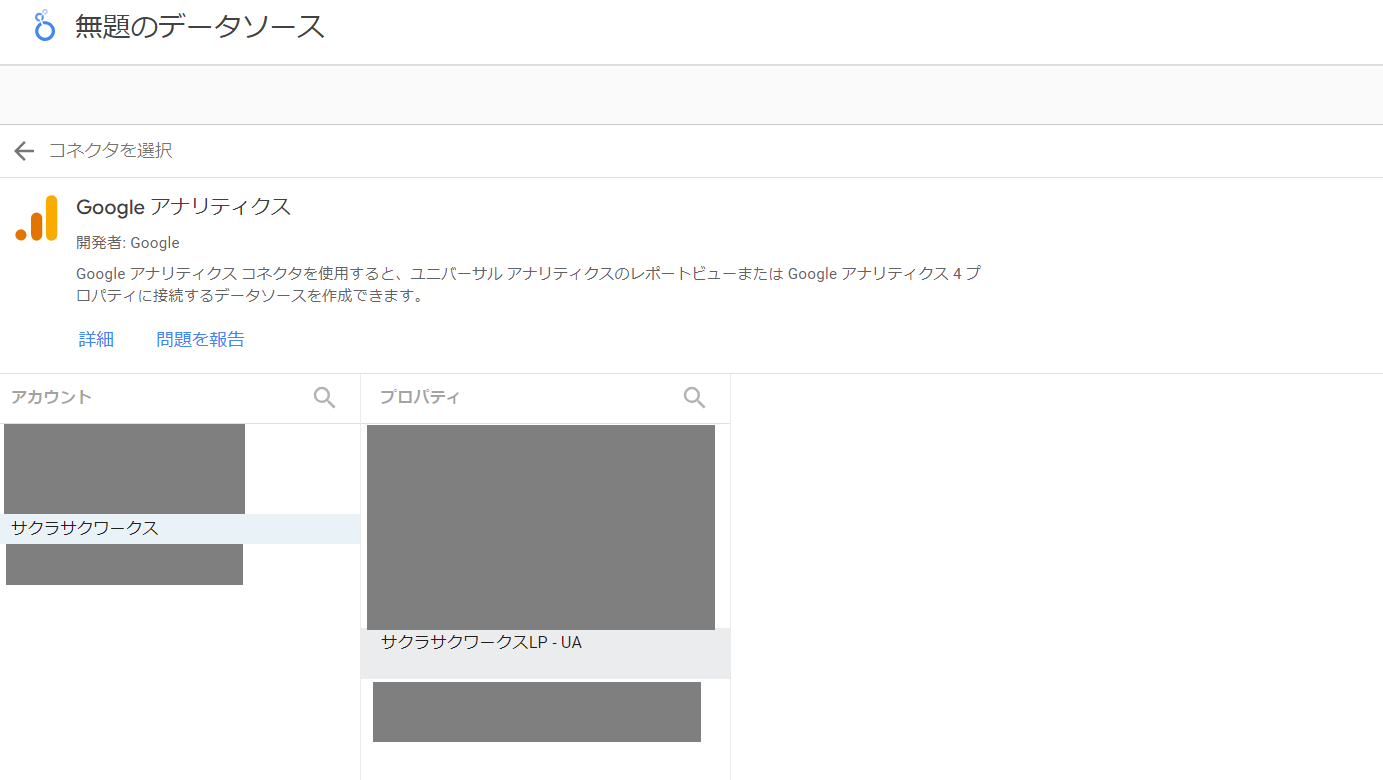
次に、Looker Studioと接続したいGA4のアカウントから、プロパティを選択します。
STEP2でアクセス権限を「承認」したことで、利用できるGoogleアナリティクスのアカウントが表示されるので確認してください。
複数のプロパティがある場合は、レポートしたいプロパティを選択します。

STEP4
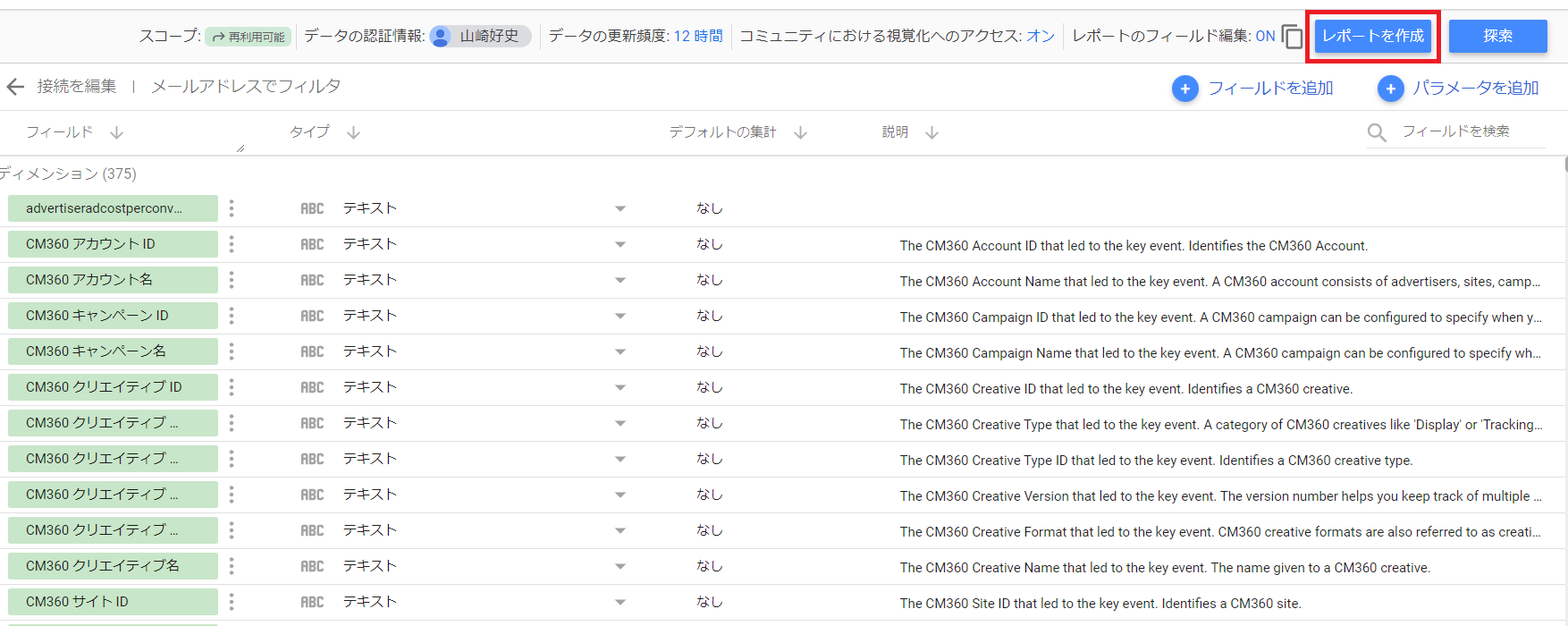
プロパティを選択すると、フィールド一覧画面に移り変わります。画面右上にある「レポート作成」をクリックすれば、GA4からのデータソース作成が完了です。

基本的に、フィールドをいじる必要はありません。あとから編集することも可能です。
STEP5
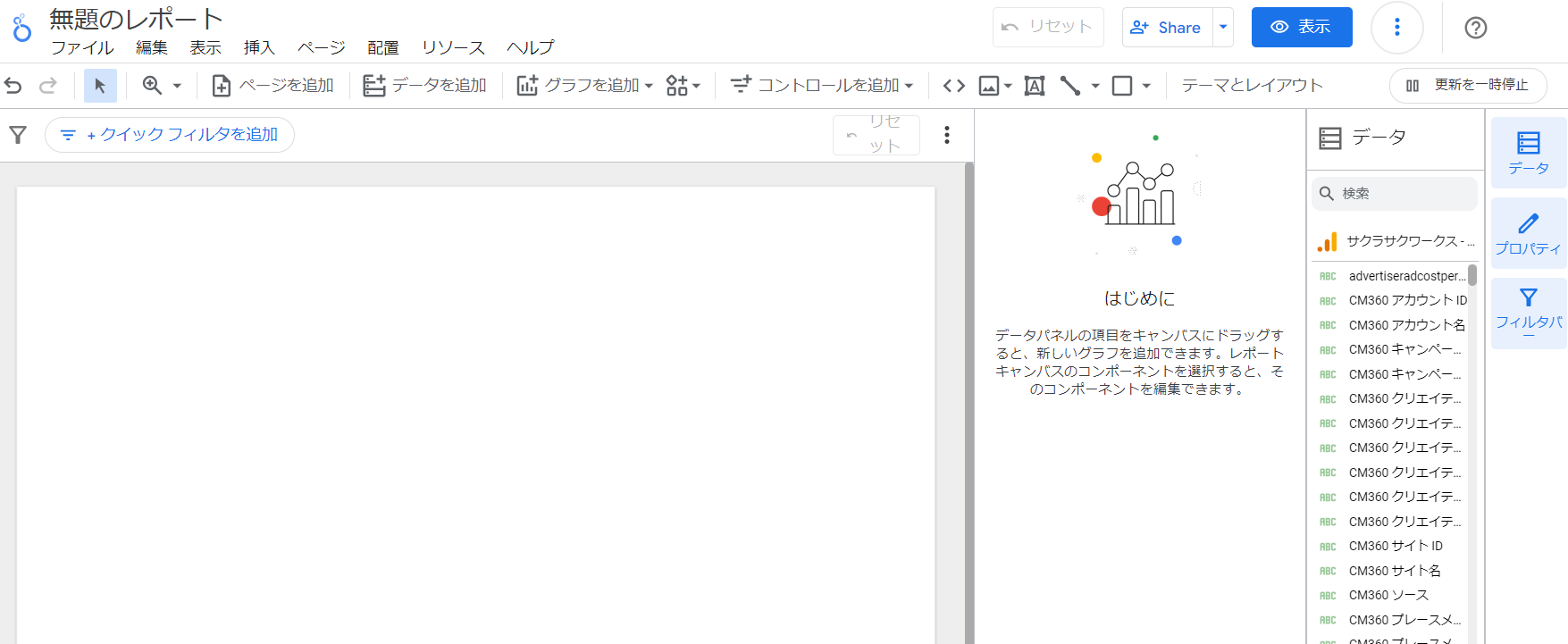
GA4からデータソースを作成後、下記画面に移り変われば、GA4とLooker Studioの連携が完了となります。

デフォルトで表形式が出てくることがありますが、削除して構いません。GA4のデータソースを用いて、グラフや表など好きな形式でレポートを作成しましょう。
GA4データを用いたレポートの作り方に関しては、次の見出しで詳しく説明します。
Looker StudioでGA4データを使ったレポートの作り方
ここでは、Looker StudioでGA4データを使用したレポートの作り方を、利用頻度の高い「スコアカード」「折れ線グラフ」「表」の3つに分けて紹介します。
それぞれのレポートを作成する前に、最低限押さえておきたい主要機能を理解しておきましょう。
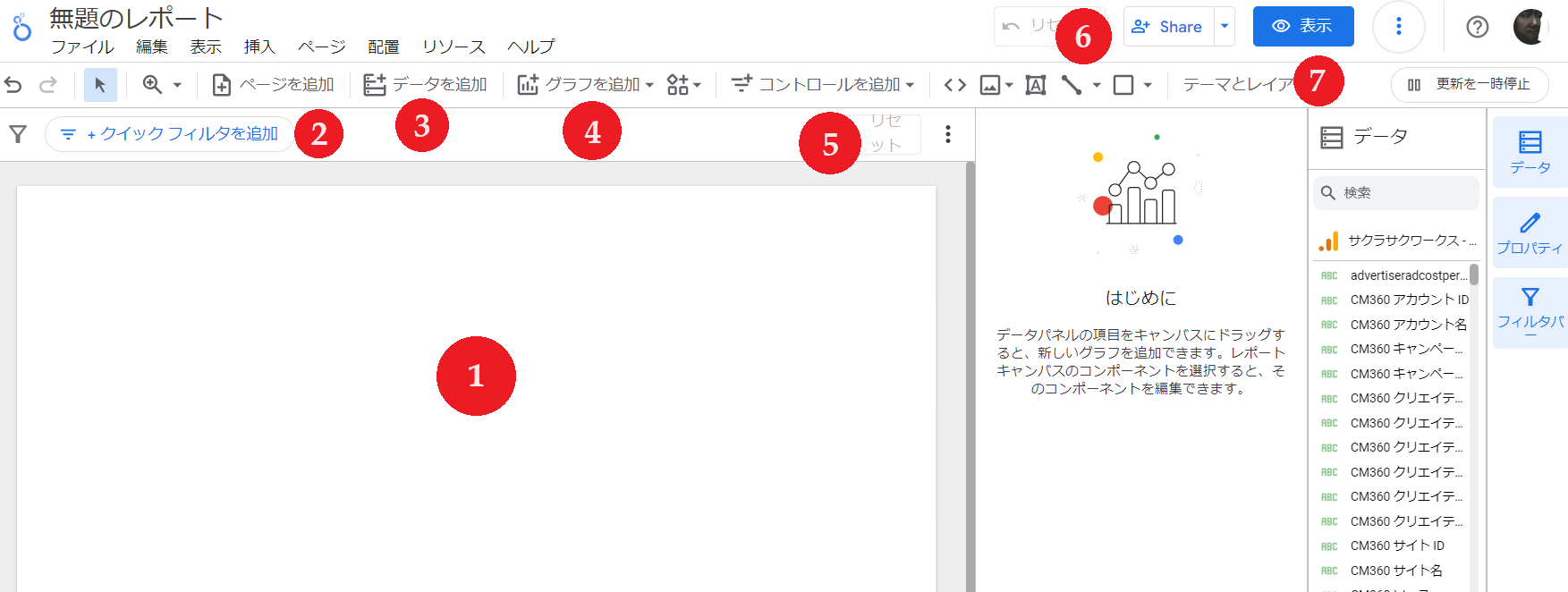
<Looker Studioの主要機能>
- キャンパス・・・グラフなどを追加できるスペース
- ページ追加・・・ページを追加するボタン
- 新しいデータ追加・・・新しいデータを追加できる
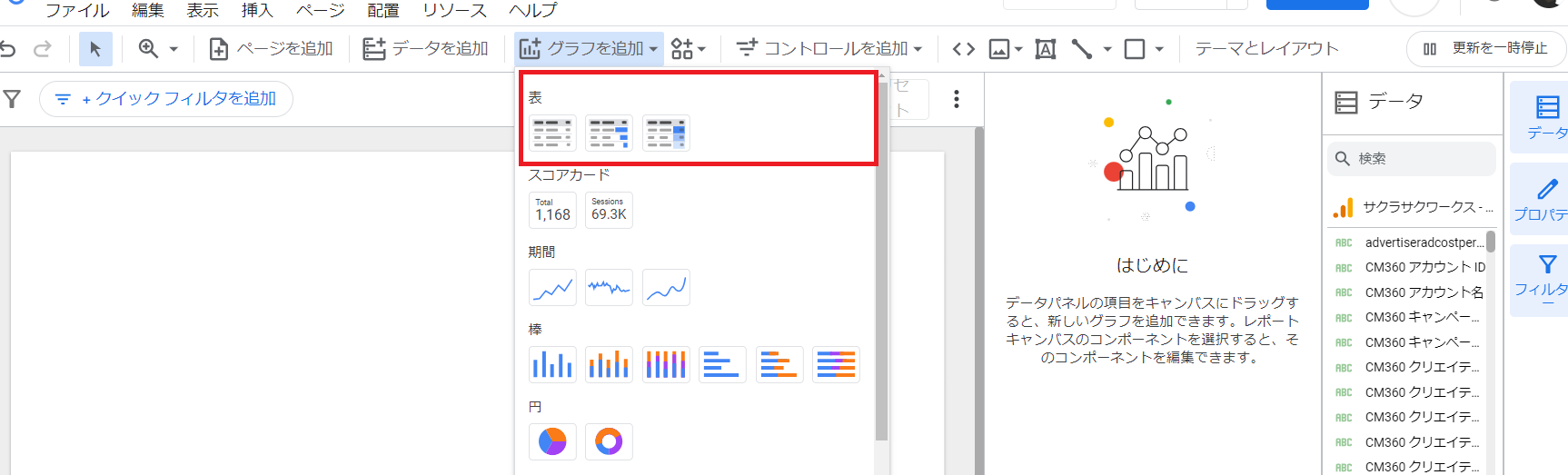
- グラフなどの追加・・・表など用意されている16種類から適したものを選択する
- フィルタなど追加(コントロール追加)・・・データのフィルタ機能あり
- 共有・・・作成したデータを共有する
- 切り替え・・・編集画面と表示画面の切り替えができる

初心者でもわかりやすいように、キャプチャ画像を用いて詳しく解説しているので、ぜひチェックしながら実際に操作してみてください。
スコアカードの作り方
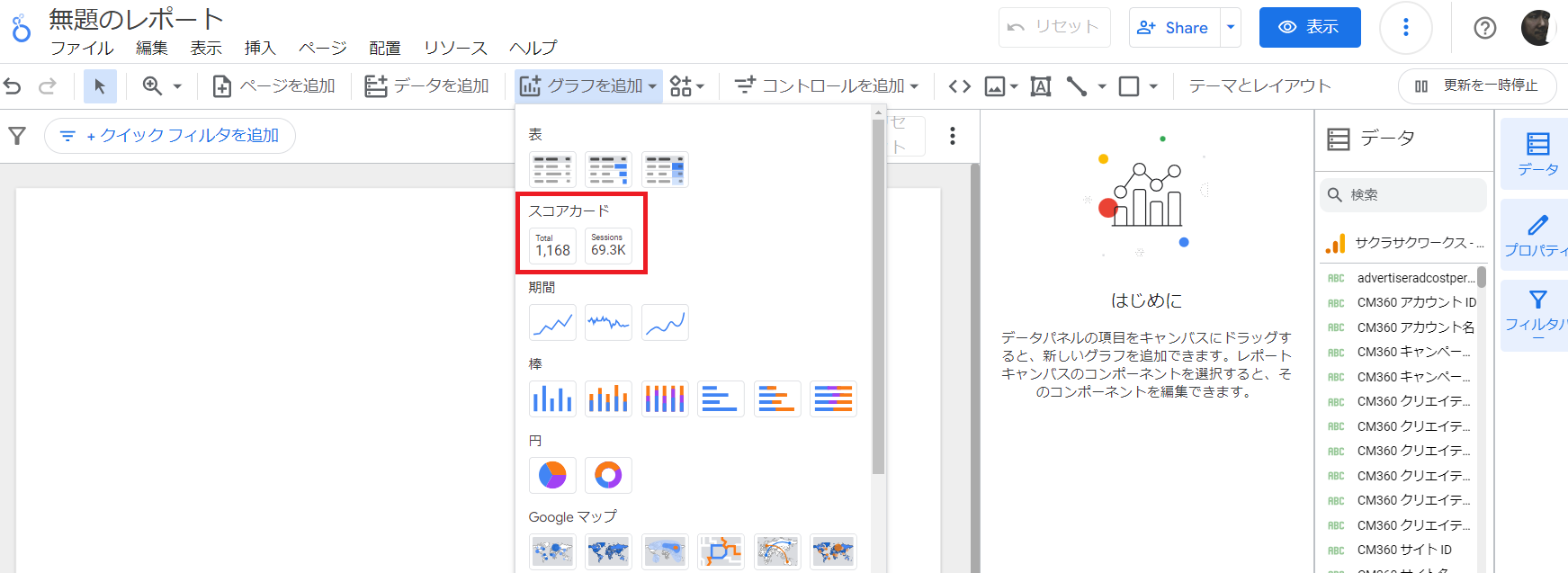
GA4のデータを用いて、Looker Studioでスコアカードを作成する際は、画面上の「グラフ追加」から「スコアカード」を選択します。

スコアカードは、セッション回数や表示回数などの数値をレポートで表示したいときにおすすめです。
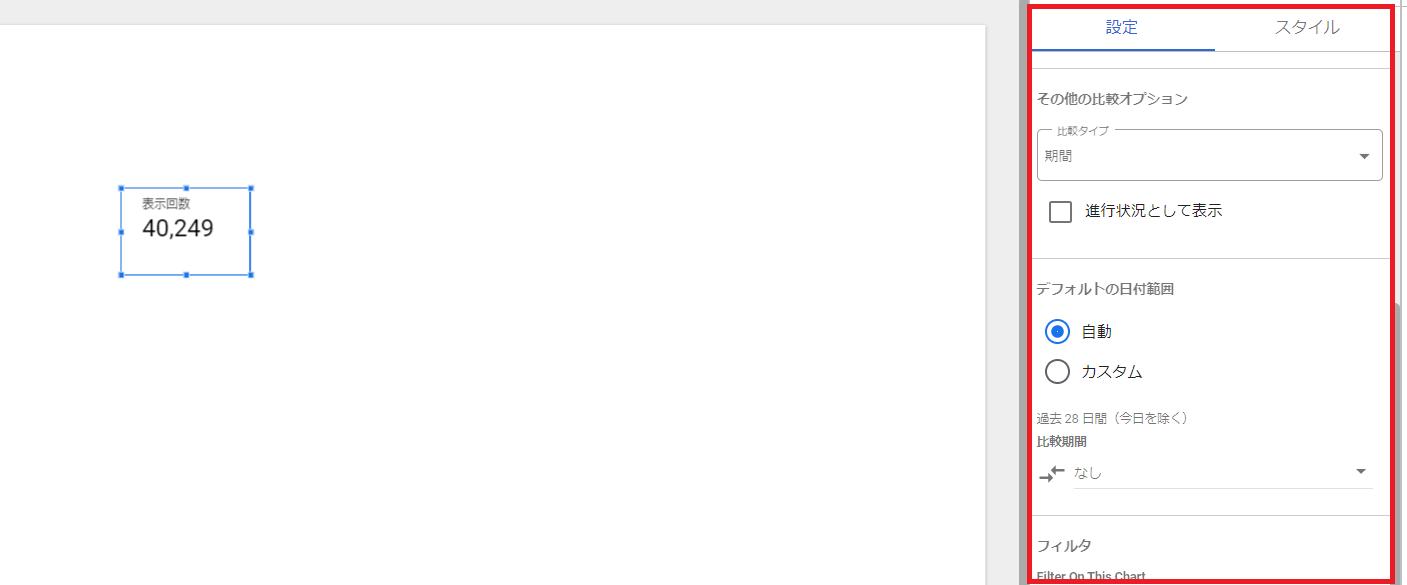
スコアカードで表示したい指標を変更する場合は、「設定」から「指標」を選択し、プルダウンリストから表示させたい指標を選びましょう。

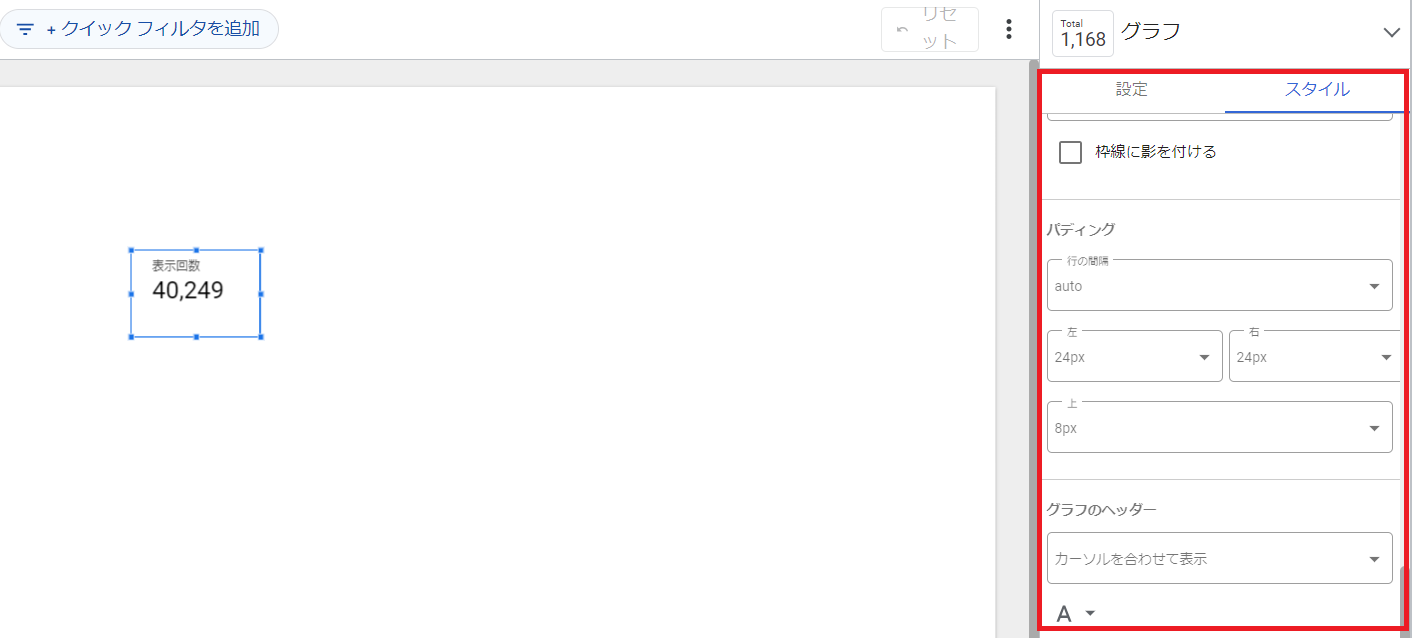
「スタイル」では、条件付き書式や背景・枠線などの設定変更も可能です。アピールしたい指標はフォントを変えたり、枠線を入れたりすると目立たせることができます。
直感的に操作できるので、スコアボードの作成は初心者にとっても簡単です。

折れ線グラフの作り方
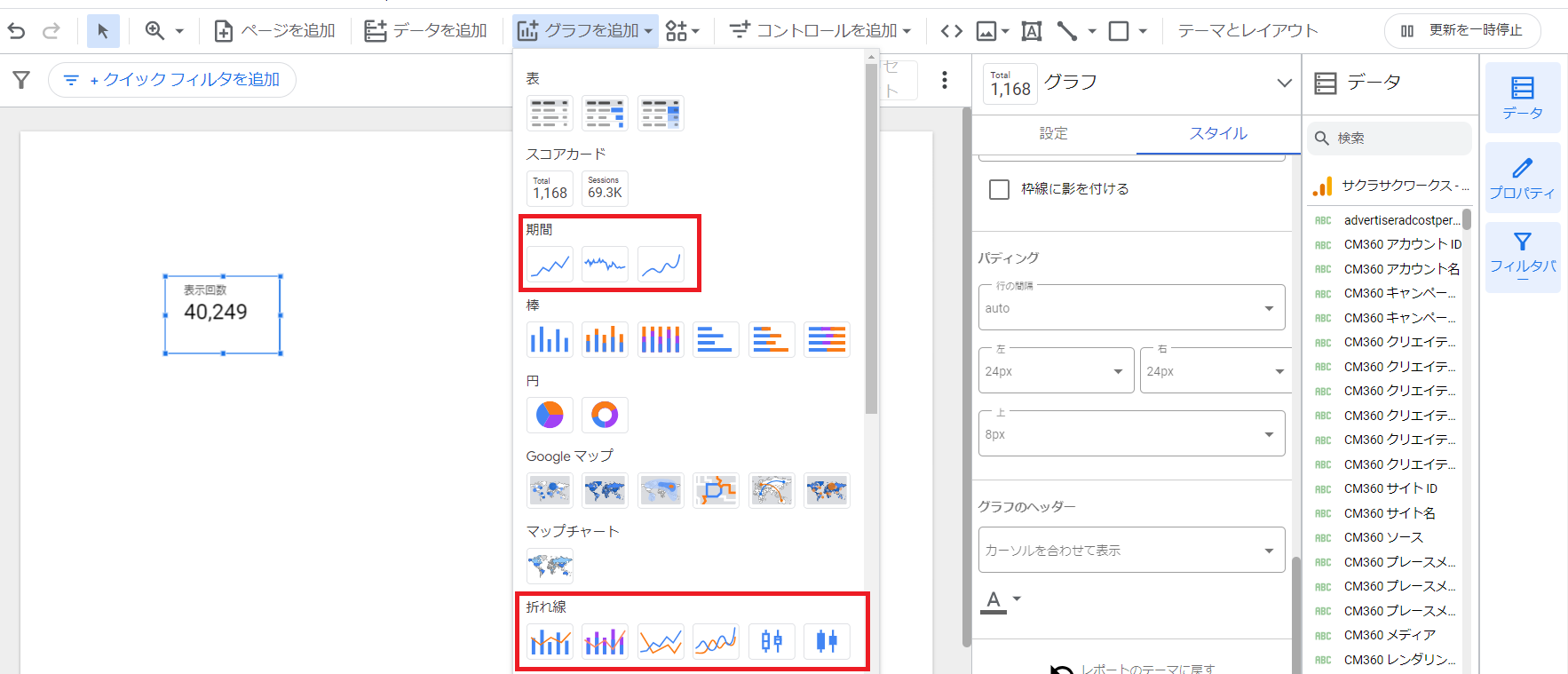
スコアカードの作成と同じように、最初に画面上の「グラフ追加」を選択してください。
そして、「折れ線」を選択すると、折れ線グラフが簡単に作成できます。

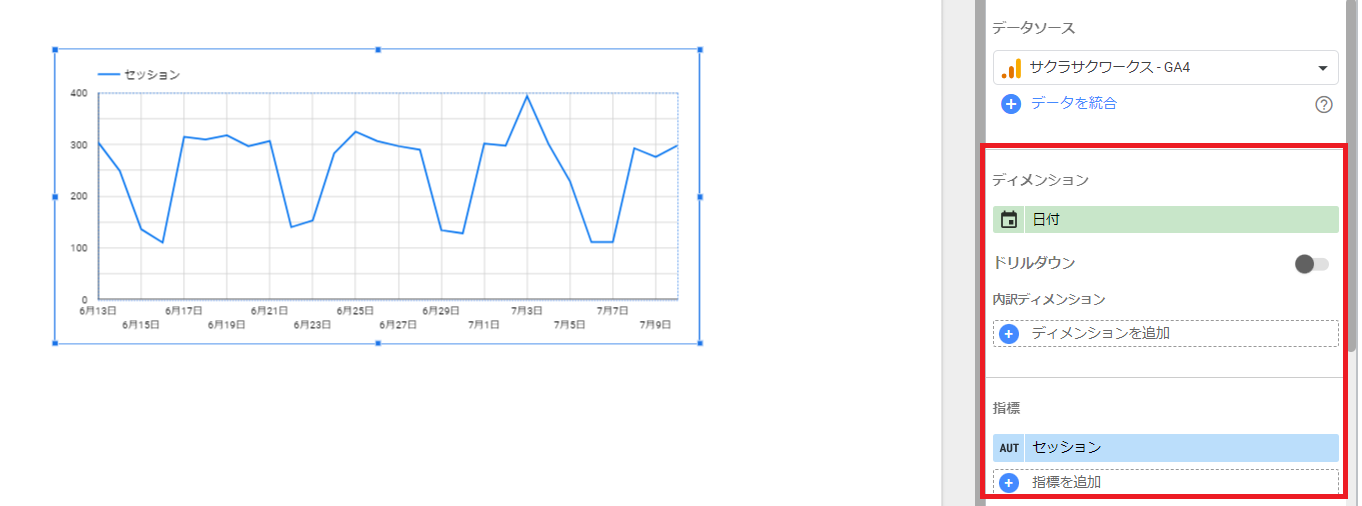
基本的に、折れ線グラスは「ディメンション」と「指標」を選択するだけでOKです。
例えば、日付×セッション数に設定すると、以下のような折れ線グラフとなります。

項目の並び替えや指標を追加した複合数指標の折れ線グラフも作成できるほか、フィルタやスタイルなども充実しているので、必要に応じて利用することが可能です。
表の作り方
表を作る場合は、「グラフ追加」から「表」を選択するだけです。

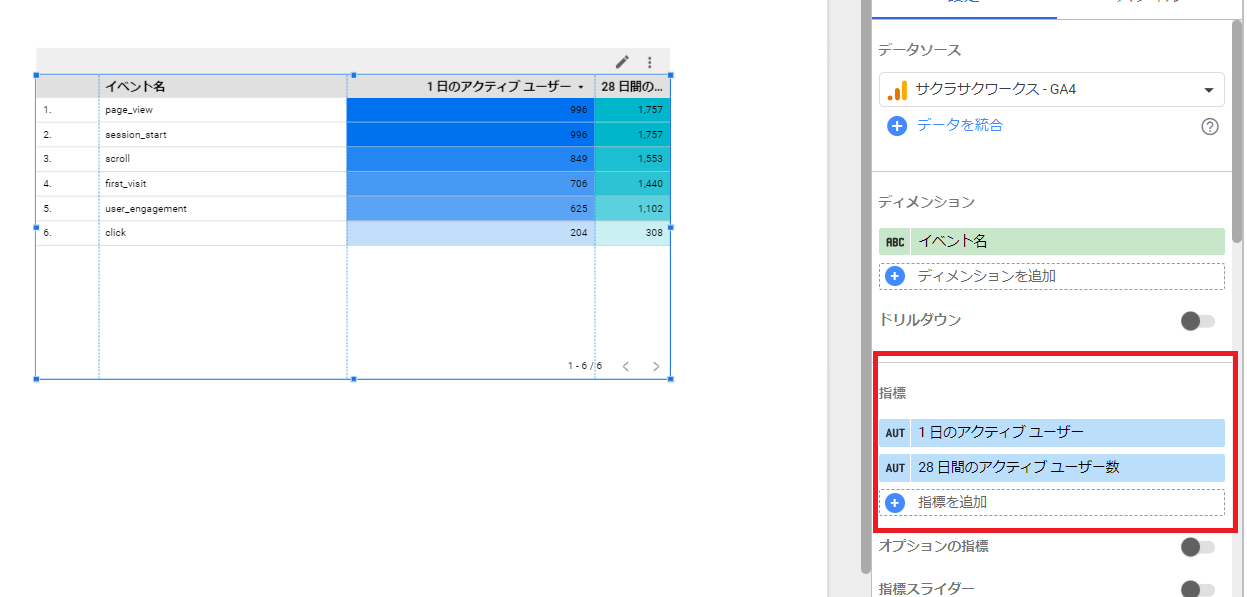
折れ線グラフと同じく、「設定」からディメンションや指標の変更ができます。
スタイルも選択できるようになっているので、必要に応じて利用するとよいでしょう。
なお、追加したいGA4データがあれば、グラフの右にある「データ」からドラッグ&ドロップで簡単に追加できます。

以上のように、Looker Studioには、さまざまなテンプレートが多数用意されています。
ディメンションや指標を変更するだけで、GA4データを簡単に可視化できるのでおすすめです。
一からデザインを作成するのが面倒、時間と手間がかかるのが嫌だと躊躇していた方は、テンプレートから作成できるLooker Studioを利用してみてはいかがでしょうか。
Looker Studioで作成したレポートの共有方法
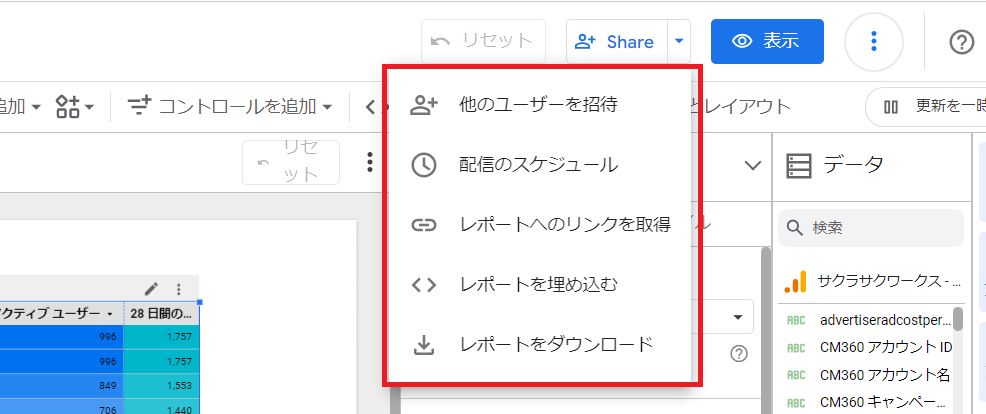
Looker Studioで作成したレポートの共有方法は、全部で5つの方法があります。
- 他のユーザーを招待・・・閲覧権限や編集権限を追加する
- 配信スケジュール・・・指定した日付などに自動配信する
- レポートへのリンクを取得・・・URLをコピー
- レポートを埋め込む・・・サイトなどに埋め込むためのコードなど
- レポートをダウンロード・・・PDFでダウンロード可能

共有方法に良し悪しはないので、必要なシーンに応じて使い分けるのがベストです。
例えば、Webサイトにレポートを埋め込む場合は「レポートを埋め込む」、定期報告として社内に共有する場合は「配信スケジュール」を選択するとよいでしょう。
なお、Looker Studioで作成したレポートは、GA4の権限がないユーザーにも共有できるようになっています。
そのため、GA4の権限を与えたくない相手にレポートデータだけを共有したい場合にも便利です。
Looker StudioでGA4データレポート作成時の注意点
Looker StudioとGA4を連携することでさまざまなメリットはありますが、いくつか注意点があります。GA4データを用いてレポートを作成する際は、以下の3点に気を付けましょう。
- ディメンション、指標で使えないものがある
- ディメンション、指標で使えないものがある
- ローデータではない点
それぞれの注意点について、詳しく説明します。
ディメンション、指標で使えないものがある
GA4では利用できるものの、Looker Studioと連携することで利用できなくなるディメンション、指標があるので注意が必要です。例えば、予想指標系、LTVなどが利用できない状態となっています(2024年5月現在)。
利用したいディメンションや指標がない場合には、GA4の探索レポートで補うか、BigQueryを利用するとよいでしょう。GA4の検索レポートは自由度が高いため、デフォルトでは作成できない詳細なレポートが作成できます。一方、BigQueryは高い処理能力が特徴的で、データの抽出から結合・フィルタリングなど多種多様な操作が可能です。
ただし、 BigQueryは初心者に難しいケースもあるので、無理にLooker Studioで対応するよりもGA4の探索レポートで補うことをおすすめします。
また、GA4とLooker Studioそれぞれのディメンションと指標が必ずしも一致するわけではありません。例えば、GA4上では「オーディエンス名」と表示されるユーザーが、Looker Studio上では「ユーザー名」と表示されていたり、GA4上では「表示回数」であるのに対してLooker Studio上では「視聴回数」と違う名称になったりするなどです。
このように、一部のディメンションと指標がGA4とLooker Studioで異なるので注意しましょう。Looker Studioでレポートを作成する際は、何を分析したいのか、作成したいレポートをイメージするのがポイントです。
1日あたりのリクエスト数に上限がある
GA4と接続する際は、1日あたりのリクエスト上限に引っかからないように注意しましょう。
Looker StudioをGA4に接続する際には、「GA4コネクタ」と呼ばれるAPIを利用します。しかし、このAPIには1日あたりのリクエスト数に上限が設定されており、上限に達するとリクエストが失敗し、エラーメッセージが表示されるため注意が必要です。
1日のリクエスト数上限に達してしまう場合は、レポート全体で表示しているグラフを減らしたり、データ更新頻度を下げたりしてみてください。API割り当て上限は1日単位となっているため、工夫を凝らせば上限に達する心配はありません。
なお、APIの割り当て状況は、Looker Studioのキャンパス上で右クリック→「Googleアナリティクス(GA4)トークンの使用状況」を選択すれば確認できます。
ローデータではない点
GA4と連携してLooker Studioでレポートを作成する場合、すべてGA4内で事前に集計したデータが対象となります。そのため、データ収集から一切の加工や変換を行なっていない「ローデータ」を扱うことはできません。
例えば、GA4で未加工データを使用して検索レポートを作成した場合、Looker StudioではAPI経由でデータを受け取ることになるため、未加工データの数字がずれてしまう恐れがあります。
たとえ標準レポートであったとしても、Looker Studio側でしきい値(ある基準や境界を設定した値)が適用され、異なる数字で表示される可能性もあるので注意が必要です。
「未加工のローデータをLooker Studioでもつなぎたい」「しきい値を適用したくない」と思っている方は、BigQueryとの連携をおすすめします。BigQueryと連携すれば、GA4からローデータが出力可能です。
まとめ
Looker StudioとGA4を連携することで、データ保持期間の心配がなく、レポートの自動更新が可能になります。
Looker Studio上で簡単にGA4と連携できるので、初心者も安心して利用できるでしょう。
連携したGA4データを用いてスコアボードや折れ線グラフなど、必要に応じて多種多様なテンプレートが利用できるのも大きなメリットです。ただし、GA4データでレポートを作成する際には、いくつか注意点もあります。基本的な使い方と注意点をしっかりと理解しておけば、あらゆるシーンでLooker Studioが活用できるでしょう。