Web制作やSEOに携わる現場にいると、「パンくず」「パンくずリスト」という言葉を耳にすることがあります。パンくずリストは、Webページを閲覧中にページ上部に表示される、閲覧者の「サイト上の現在地」です。
パンくずリストは、ユーザーの利便性を高めるために存在するものですが、SEOの視点から見ても効果的であり、SEO対策をする方は一通り理解しておきたい要素です。
そこで本記事では、パンくずリストの基本的な仕組みや主な種類、ウェブサイトにおける効果的な活用方法について詳しく解説します。
パンくずリストとは何か
パンくずリストとは、ウェブサイトやアプリで現在のページの位置を示すナビゲーションツールです。ユーザーがどのページにいるのか、どの階層に位置しているのかをわかりやすく表示します。
パンくずリストの例(サクラサクより)
![]()
通常、パンくずリストはTOPページから始まり、カテゴリやサブカテゴリを順に示し、最後に現在のページが表示される仕組みです。たとえば、「TOP>カテゴリ>現在のページ」のように表示されます。
各階層はクリック可能なリンクとして表示されていることが多く、ユーザーが簡単に上位の階層に戻ったり、他の関連ページに移動したりできます。また、サイト内の構造が把握しやすくなる点もメリットです。
パンくずリストがSEO上も重要である理由
ユーザーの利便性を向上させるパンくずリストですが、SEOにおいても重要な要素です。
理由は大きく以下の3つです。
- ユーザーエクスペリエンスの向上
- クローラビリティの改善
- 内部リンクの強化
ユーザーエクスペリエンスの向上
前述したように、パンくずリストはウェブサイトの構造を視覚的に表現するナビゲーションです。ナビゲーションのサポートが充実していないウェブサイトは、ユーザーは自身が今どこにいるのか、どのページに位置しているのかを把握できず、すぐに離脱してしまいます。
パンくずリストがあれば、サイト内で迷いにくくなり、目的の情報に簡単にアクセスできるようになります。ユーザーエクスペリエンスの向上につながり、滞在時間が伸びるなどユーザー、ひいてはSEOにとっても有益と考えられるようなアクションにもつながります。
クローラビリティの改善
検索エンジンのクローラーは、パンくずリストを利用することでウェブサイトの構造をより効率的に理解します。そのため、パンくずを設置することでサイト全体のクロールパフォーマンス向上も期待できます。特に、ウェブサイト内が複雑になりがちな多層構造のサイトや大規模サイトで設置するのがおすすめです。
内部リンクの強化
パンくずリストは内部リンクの一つです。適切に設置されたパンくずリストはウェブサイト内のリンク構造を強化し、検索エンジンが各ページの重要度を評価しやすくする役割も担います。
パンくずリストの種類
パンくずリストの主な種類は、階層型と属性型の2種類です。それぞれの特徴を理解し、使い分けることで、ユーザー体験やSEO効果を最大限に活用できます。
階層型パンくずリスト
ウェブサイトやアプリケーションのナビゲーションにおいて、ユーザーが現在のページに到達するまでに通過した階層構造を表示する形式のパンくずリストです。
前述したように
など、サイトの構造に基づいて上から下に向かって階層が表示されるのが一般的です。
属性型パンくずリスト
属性型パンくずリストは、ページの位置を示すのではなく、ユーザーが選択した属性やフィルターに基づいて表示します。
たとえば
などが表示され、現在地がウェブサイト上のどの属性に分類された場所なのかをわかりやすくします。
ECサイトやブログなどで使用されることが多く、ナビゲーションの柔軟性と効率を向上させることができます。特に、ユーザーが特定の属性やフィルターでナビゲーションする場合に効果的です。
パンくずリストの設置方法
パンくずリストのメリットを有効に働かせるには、正しく設置することが重要です。HTMLでの基本的な実装方法と、CSSを使用したスタイリングについて解説します。
HTMLでの基本的な実装方法
一般的なパンくずリストであれば、HTMLで簡単に実装できます。HTMLだけで実装する場合、シンプルなマークアップ(リスト要素とリンク要素)で階層を表現します。
主なHTMLの構造は、下記を参考にしてください。
※CSSのクラスなどは例となります
- <nav>:ナビゲーションの領域を示す<nav>タグ
- <ul>:パンくずリスト全体を囲む<ul>タグ
- <li><a href=”/”>ホーム</a></li>: 各リストアイテム(<li>)内にリンク(<a>タグ)
階層分だけ複数設置することでパンくずリストの各階層を表す
たとえば前述のサクラサクのパンくずの場合、以下のようなコードになります。
<nav>
<ul>
<li><a href="https://www.sakurasaku-marketing.co.jp/labo/">TOP</a></li>
<li><a href="https://www.sakurasaku-marketing.co.jp/labo/blogs/">ブログ</a></li>
<li>【2024年8月最新版】コアアルゴリズムアップデートとは?押さえておくべきポイントを徹底解説</li>
</ul>
</nav>CSSを使ったスタイリングを追加
パンくずリストにCSSを使ったスタイリングを行うことで、デザインの向上とユーザーエクスペリエンスの改善が可能です。
CSSでスタイリングをする際は、背景色とボーダー、アイコン、リンク、フォントスタイルがポイントとなります。パンくずリストに背景色とボーダーを追加して視覚的な区別をつけ、アイコンはリストアイテムの区切りに「/」や「>」などを使用して階層の区切りを示しましょう。
JavaScriptの利用には注意を
パンくずリストをJavaScriptで生成する場合注意してください。検索エンジンのクローラーの多くは2024年現在、ページ表示の際自動で実行されるJavaScriptの多くは読み込むことができますが、完全ではありません。
「ベースのHTMLには直接パンくずのコードを付加できないが、JavaScriptでなら書き込める」という特殊な状況以外では、可能な限りコードをきちんとHTMLの中に書き込むようにしてください。
※JavaScriptで書いたコードが直接HTMLに反映されるサーバーサイドレンダリングの場合は除く
パンくずリストを効果的にするポイント
パンくずリストの効果をより高めるには、ユーザー視点での設計とSEO視点での最適化が不可欠です。それぞれのポイントについて詳しく説明します。
ユーザー視点にあわせて設計する
パンくずリストは、ユーザーが直感的に理解できるデザインにすることが大切です。
ユーザーが現在どの位置にいるのかを明確に示すのが、本来のパンくずリストの役割です。そのため、階層構造をわかりやすくする必要があります。設置するウェブサイトの階層が深い場合は、すべてのリンクを正しい順序で表示し、ユーザーが上位のページに戻りやすく設計しましょう。
また、パンくずリストのデザインは、サイト全体のデザインと一致させるべきです。フォントサイズ・色・間隔などが他のナビゲーション要素と調和していると、ユーザーは気持ちよく利用できます。
色覚障害や視覚障害を持つユーザーにも配慮して、コントラストが高く、スクリーンリーダーにも対応できるようにすると理想的です。
SEO視点で最適化する
パンくずリストのSEO効果を高めるためには、構造化データの利用も有効です。構造化データを正しく実装することで、検索エンジンがサイトの階層構造を理解しやすくなるほか、検索結果にリッチスニペットとして表示される可能性が高まります。
また、リンク切れや誤リンクがないように、定期的に確認し、修正することも重要です。パンくずリストの各リンクを正しいページに導くようにしましょう。
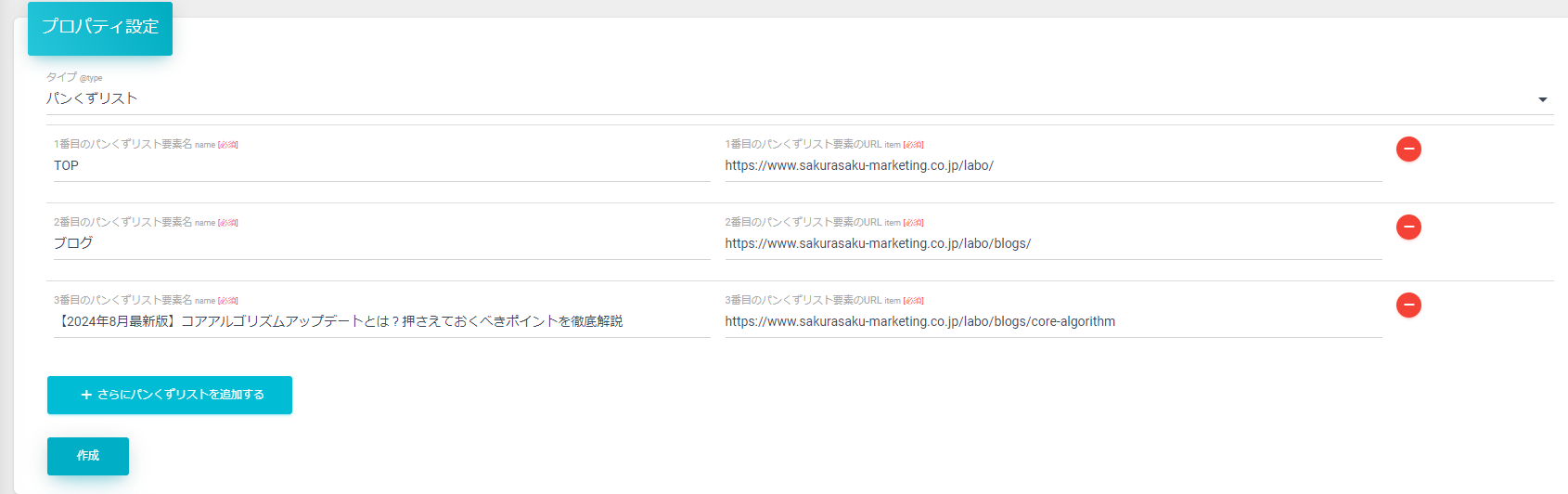
なお、サクラサクでは、構造化データを簡単に作成することができるツール「構造化データ作成ツール」を提供中!パンくずの構造化データも出力可能なので、ぜひご確認ください。
※構造化データ作成ツールの画面

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "TOP",
"item": "https://www.sakurasaku-marketing.co.jp/labo/"
},
{
"@type": "ListItem",
"position": 2,
"name": "ブログ",
"item": "https://www.sakurasaku-marketing.co.jp/labo/blogs/"
},
{
"@type": "ListItem",
"position": 3,
"name": "【2024年8月最新版】コアアルゴリズムアップデートとは?押さえておくべきポイントを徹底解説",
"item": "https://www.sakurasaku-marketing.co.jp/labo/blogs/core-algorithm"
}
]
}
</script>
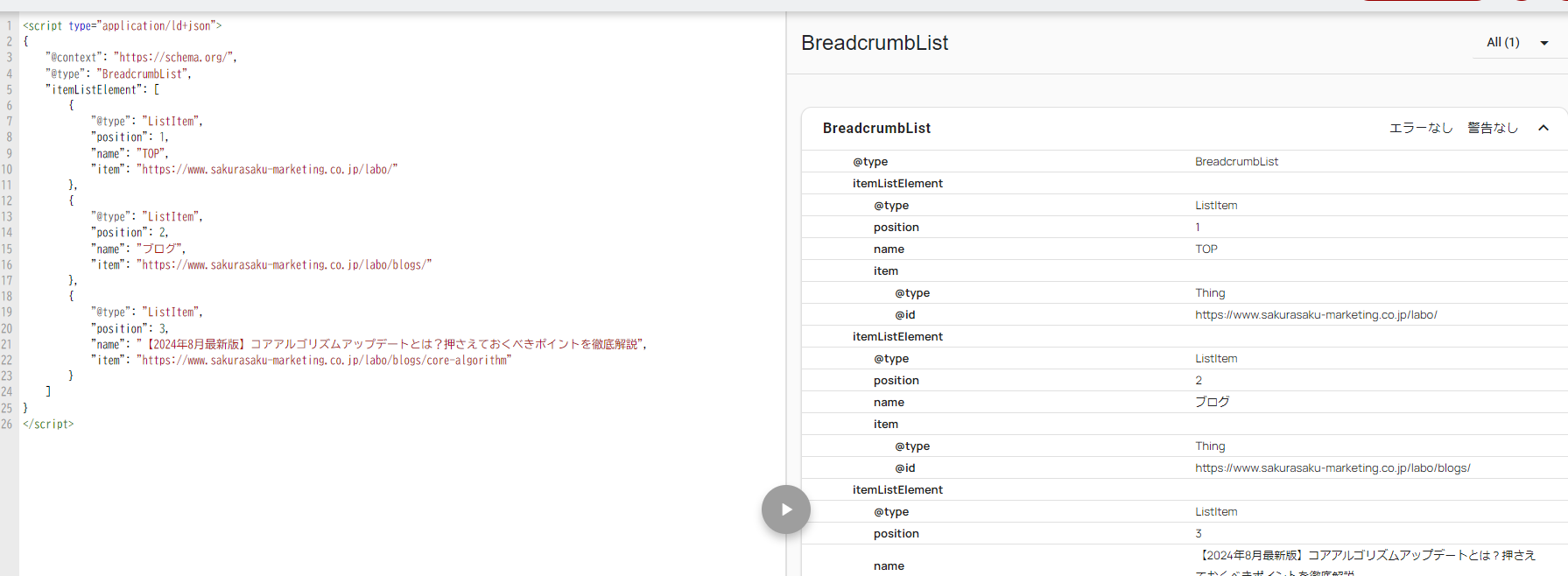
なお、作成した構造化データは必ず構造化データテストツールで確認しましょう。エラーが出ている場合、何かしらの間違いがあるため正しくクローラーも認識できません。必ず修正してから反映してください。
※上記のスクリプトを構造化データテストツールに入れた例

まとめ
パンくずリストは、ウェブサイト上でユーザーが現在閲覧しているページの位置を示すナビゲーションです。
パンくずリストがあることで、ユーザーは自分の現在地を把握しやすくなり、前の階層のページに戻るなど、Webサイト上を回遊しやすくなります。
パンくずリストはSEO対策としても効果があります。検索エンジンがサイト構造を理解しやすくなるほか、ユーザビリティが向上することで、ウェブサイトの評価が上がる要因となりうるためです。
本記事を参考に適切な方法でパンくずリストを設置してください。


