リダイレクトはページやサイトの移転時などに、ユーザーを自動的に遷移させ、検索エンジンにも評価を引き継がせる役割があるためSEOにおいても重要なものです。
この記事ではリダイレクトを確認する方法やチェックツールについてご紹介します。
リダイレクトのチェックポイントはステータスコードと遷移先のURL
ユーザーがあるページにアクセスしようとすると、サーバーはサイトやページ状態に応じたレスポンスコード(ステータスコード)を返します。
200番台であれば正常に処理されページが表示されますが、300番台は移転を意味し、別のページへ誘導されます。これがリダイレクトです。
リダイレクトが起きていることをチェックする際は、サーバーから返されるステータスコードと移転先のURLを確認します。
一般的なリダイレクトのステータスコードは301か302
301も302も同じようにページの移転を意味していて、どちらも指定したページに誘導されるものですが、ステータスコードの定義上、厳密な意味合いが少し異なります。
| 301リダイレクト |
|---|
| Moved Permanently(恒久的な移動) |
| 302リダイレクト |
| Found/Moved Temporarily(一時的な移動) |
301は恒久的ということで、もとのURLに戻ることがないという意味があり、302は今はそのURLに存在しなくとも、時間や条件によってもとのURLに戻ることがあるということを示唆します。
SEOを考えるのであれば、Googleの解釈も考慮する必要があります。
ももちろんステータスコードの定義に準じた解釈をしていますが、全てのウェブサイト管理者が定義に沿ってリダイレクトを設定しているわけではないことを理解しており、301/302どちらのリダイレトも前のページから誘導先のページに減衰なく評価を引き継ぐとのことです。
そのため、SEO上は301/302どちらかのリダイレクトが設定されていれば問題ありません。
301と302の使い分け
上記のとおり、301と302の使い分けにはあまりこだわらなくてもよいかと思います。
それでも使い分けを行う場合には参考までに、以下のような例があると考えられます。
301リダイレクトを使う場合
- HTTPSに移転済みのHTTPページからリダイレクトする場合
- wwwやindex.htmlやURLの最後の”/”の有無などを正規化(どちらかに統一)する意味でリダイレクトする場合
- 移転または統合によりなくなったページからリダイレクトする場合
302リダイレクトを使う場合
- PC/SPページが別々のURLに存在しており、ユーザーエージェント(UA)に応じてリダイレクトする場合
- サーバーメンテナンス時などに一時的に別のURLにてサイトを公開する場合
301と302の違いについて詳しくは以下の記事もご覧ください。
301リダイレクトの設定方法と302との違い
https://www.sakurasaku-marketing.co.jp/labo/blogs/301_redirect
リダイレクトチェックツールを使う方法
前述のように、リダイレクトのチェックを行いたい場合は、各ページのステータスコードが何番であるかと、リダイレクトの遷移先がどのURLであるかの2点の確認を行います。
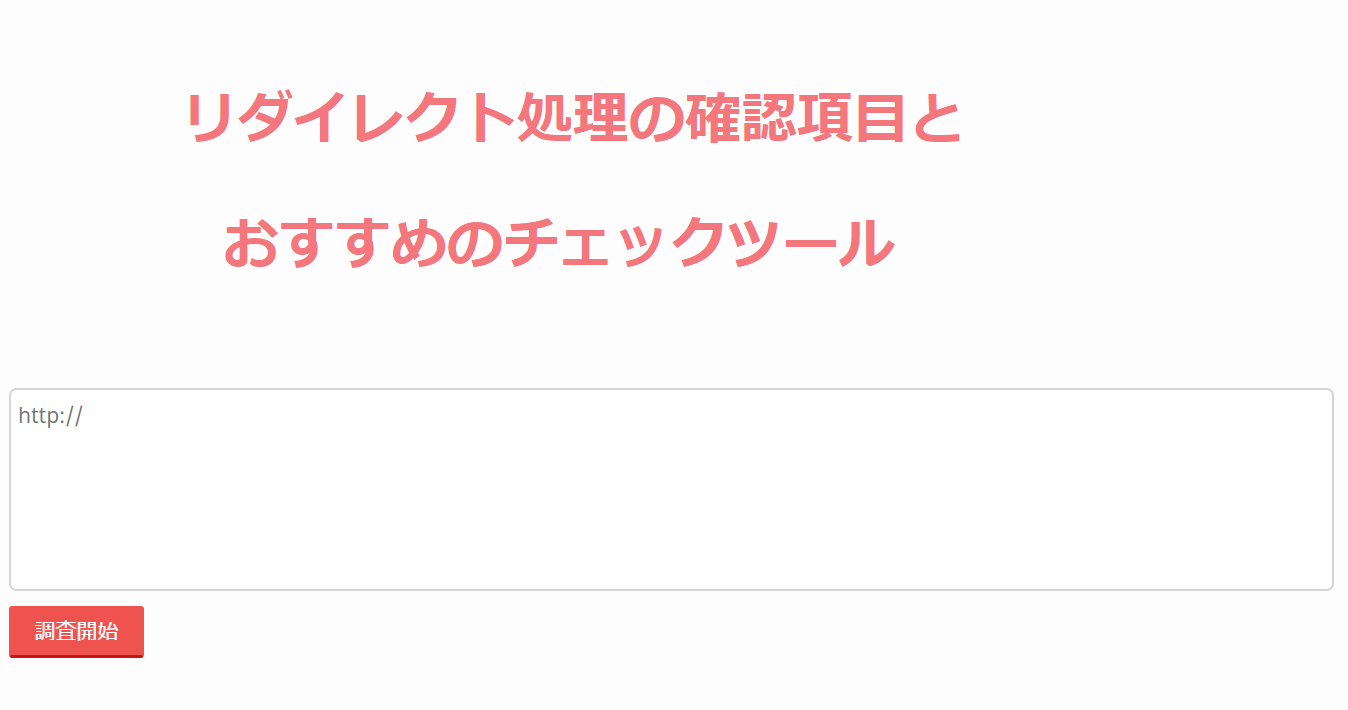
リダイレクトのチェックツールはいくつかありますが、ここでは当サイトが公開しているツールで、リダイレクト以外のステータスコードのチェックもできるツールをご紹介します。
リダイレクト&ステータスコードチェックツール
https://www.sakurasaku-marketing.co.jp/labo/tools/status_code

このツールは以下のような特徴があります。
・複数URLを一括でチェックできる
・リダイレクト以外のステータスコードをチェック可能
・Vary HTTPヘッダーのチェックが可能 ※UAに応じてリダイレクトする場合には併せて設定することが推奨されている
まずは会員登録の上ご使用ください。(無料)
https://user.sakurasaku-marketing.co.jp/labo/users/create
試しに、以下の2つのURLでチェックしてみます。
http://sakurasaku-marketing.co.jp/labo
https://www.sakurasaku-marketing.co.jp/labo/tools/about_rating

その結果は次のようになりました。

前者のURLはhttpsでwwwつきのURLに301リダイレクトされました。
また後者は/tools/about_ratingから/fluctに302リダイレクトされたことがわかります。
どちらの場合も、リダイレクト先は正常に開けるので200と表示されています。
このように、ページ移転時などに設置されたリダイレクトが正しく機能しているかどうかを確認することが可能です。
テストツールでチェックできないリダイレクトがある
前述のとおり、サーバーからステータスコード300番台が返ってくるリダイレクトはツールで問題なくチェックできます。
しかし、リダイレクトと呼ばれる転送の中には、チェックツールでチェックできないものもあります。
その理由は、これから説明するリダイレクトはサーバーは200のステータスコードを返しており、ページを開いた後でブラウザがリダイレクトを行うためです。
サーバー側が行っているリダイレクトは.htaccessやphpによって設定され、ブラウザ側で行うリダイレクトはjavasciptやhtml(meta refresh)により設定されます。
これらの詳しい説明は以下の記事を参照ください。
リダイレクトとは?リダイレクトの種類と設定方法
https://www.sakurasaku-marketing.co.jp/labo/blogs/redirect
以下では、ブラウザ側のリダイレクトをチェックする方法を紹介します。
Javascriptによるリダイレクトのチェック方法
Javascriptによるリダイレクトは文字通りJavascriptによって行われるリダイレクトです。
SEO上は、リダイレクトはサーバー側で行うのがベストですが、それができない場合の次善策として採用されます。
Javascriptによるリダイレクトには以下のような特徴があります。
・あるURLにアクセスすると別のURLに転送される
・ブラウザの設定でJavascriptを無効にしていると転送されない
なお、Javascriptでリダイレクトを行う場合のコード一例は以下のようになります。
HTML内に直接記述されていることは少ないため、該当部分を探し出すのは難しい場合があります。
<script type=”text/javascript”>
<!--
setTimeout(“link()”, 0);
function link(){
location.href='https://www.example.com';
}
-->
</script>
Javascriptによるリダイレクト有無の確認はブラウザのJavascriptをOFFにしてみるのが良いでしょう。
meta refreshによるリダイレクトのチェック方法
meta refreshはHTMLのhead内に指定のコードを挿入することで転送できる方法です。
Googleはサポートしているものの推奨とは言えず、サーバーサイドリダイレクトもJavasciptによるリダイレクトもできない場合の手段として用いられます。
meta refreshの特徴には以下のようなものがあります。
・ページを開いて数秒後に転送する設定がされていることがある
・HTMLソース内に以下のような記述がある
<meta http-equiv="refresh" content="5;URL='https://www.example.com'" />HTMLソースを確認し、記述があるかどうかを探すのが効果的です。
デベロッパーツールでリダイレクトをチェックする方法
サーバー側で行われており、ステータスコード300番台が返されるリダイレクトについては、ツールを使わなくてもブラウザの標準機能であるデベロッパーツールで確認することも可能です。
複数のURLを一度にチェックすることはできませんが、デベロッパーツールを使い慣れている方やチェックするURL数が少ない場合はこの方法でチェックするのもよいかと思います。
詳しい解説は以下のページをご覧ください。
通信の回数やステータスを見てみる – Google Chromeデベロッパーツールとは?
https://www.sakurasaku-marketing.co.jp/labo/blogs/developer-tools#i-6
先のURLで起きているリダイレクトをデベロッパーツールでチェックするとそれぞれ以下のようになります。


まとめ
- リダイレクトではステータスコードと遷移先のURLをチェックする
- 一括でURLチェックできるリダイレクトチェックツールが便利
- Javascriptやmeta refreshによるリダイレクトはツールによるチェックができない